Введение в UX
История интерфейсов
Актуальные интерфейсы
- Десктоп - клавиатура/мышь/тачпад
- Мобильный UI - мультитач
Что такое UI
- Форма, размер, расположение
- Цветовая схема, типографика, иконографика
UI - это статичное состояние интерфейса
История UX
- Генри Форд - исследование взаимодействия работник-инструмент
- Генри Дрейфус - первое определение UX (Designing For People, 1955)
Что такое UX
UX - опыт пользовательского взаимодействия с интерфейсом системы
- Впечатления и эмоции
- Предыдущий опыт
- Пригодность к использованию
Что такое UX
- UX = UI + динамика
- Динамику вносит пользователь
- UI/UX - взгляд со стороны пользователя
Почему UX - это важно?
- Пользователь видит только интерфейс
- Пользовательское взаимодействие неизбежно
Основные вопросы
- Знаем ли мы, как будет вести себя пользователь?
- Насколько его поведение отвечает целям сервиса?
- Насколько его поведение оптимально?
Задачи UX-дизайнера
- Связать личные цели пользователя с целями сервиса
- Оптимизировать взаимодействие с интерфейсом
Кто такие пользователи?
- Проектирование UX начинается с интервью
- Аудитория неоднородна по опыту, навыкам и возможностям
- Accessibility - доступность интерфейса для максимально возможного количества пользователей
Персоны
- Роль ≠ Персона
- Персона - архетип поведения
- Призма восприятия
Роль и персоны
Описание персоны
- Демография и психология
- Контекст использования
- Задачи и цели
Как выделить персону
- Есть среди знакомых?
- Как и когда будет пользоваться?
- Пользуется сам или это его "задача"?
- Это конечный пользователь?
- В существующем сервисе - через аналитику
Пример персоны
Карты эмпатии
- Создание персон очень трудоемко
- Карты эмпатии - "быстрая" альтернатива персонам
Составление карты эмпатии
- Информационный фон
- Мысли и эмоции
- Среда
- Поведение
- Боли
- Ценности
Шаблон карты эмпатии
Эмоции пользователя
- Смущение - что произошло/что делать?
- Раздражение - несоответствие ожиданий и поведения/лишние действия
- Уверенность
- Удовольствие
Качественный интерфейс
- Понятный
- Прагматичный
- Предсказуемый
- Увлекательный*
Понятность
Понятность
- Архитектура информации - где я?
- Поиск и интерпретация - что дальше?
Архитектура информации
- IA - information architecture
- Структура экранов и их содержимого
- Прорабатывается на ранних этапах
Архитектура информации
- Контент-стратег/информационный архитектор
- Сортировка карточек - поиск семантической связности
- Древовидные тесты - слепая проверка архитектуры
Тупики
- Пользователь всегда должен иметь вариант следующих действий
- Отсутствие вариантов движения => смущение пользователя
- Пользователя всегда можно вернуть на главную страницу
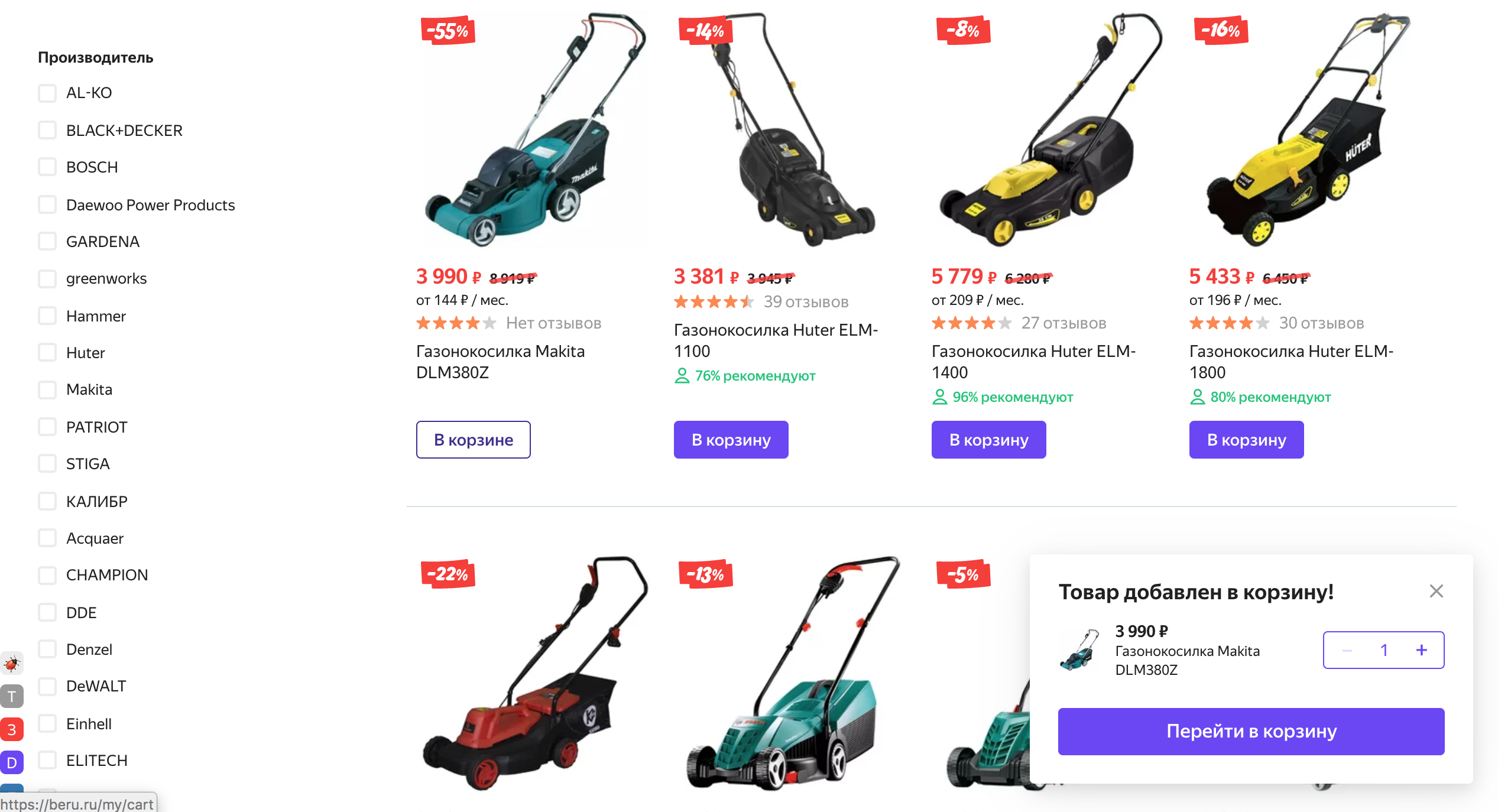
Пример тупика

Пример тупика
- Смущение => сомнение в надежности
- 20% пользователей утверждают, что не покупают онлайн из-за неуверенности в безопасности
Поиск на странице
-
Закон Фиттса:
Время движения к цели = расстояние / размер - Z-траектория/F-траектория
Z-траектория
F-траектория
Прагматичность
Прагматичность
- Количество кликов/мискликов
- Количество "лишних" действий и элементов
- Время загрузки страницы
Критичность ожидания
- Если замедлить время загрузки Facebook на 500ms - трафик упадет на 13%
- +500ms для Google - трафик упадет на 25%
- +100ms для Amazon - -1% дохода
- 53% пользователей закрывают сайт, если страница грузится дольше 3 секунд
Предсказуемость
Предсказуемость
- Пользователь опирается на схожий опыт и здравый смысл (common sense)
- Перед действием всегда возникает гипотеза о последствиях
- Невозможность предположить последствия - тоже ошибка
Непредсказуемость
Паттерны
- В UX нет правил, но есть общепринятые практики
- Отклонение от типичного поведения элемента => смущение пользователя
- Внедрение нового паттерна - риск
Нарушение паттерна

Отзывчивость
- Подтверждение действий пользователя => уверенность
- Варианты следующих действий
- Уведомления об ошибках
Отзывчивость

Увлекательность
Увлекательность*
- Геймификация - ачивки/рейтинг
- Лояльность - скидки, промо-коды
- Персонализация - рекомендации по контенту
Мобильный UI
- Почему mobile first?
- 25% пользуется только мобильными версиями
- 74% - только если есть мобильная версия
- 50% лояльных пользователей не будут пользоваться без мобильной версии
Перерыв
Проектирование UX
Как проектировать
- Проанализировать и скопировать UX конкурентов
- Выделить red route - ключевые сценарии
- Определить элементы UI для сценариев
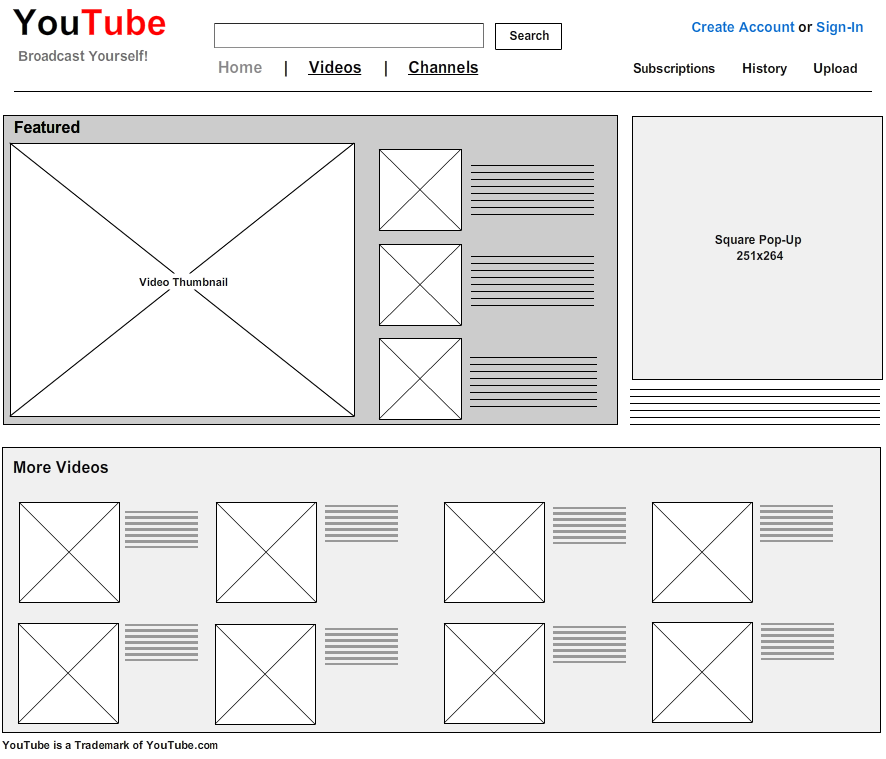
Wireframe
- Эффективно и понятно, помогает структурировать UI
- Только layout, интерактивные элементы (точки выхода с экрана) и крупные блоки
Пример wireframe

Storyboard
- Набор wireframe'ов и переходы между ними
- Layout, интерактивные элементы, крупные блоки
- Помогает проверять IA
Шаблон storyboard
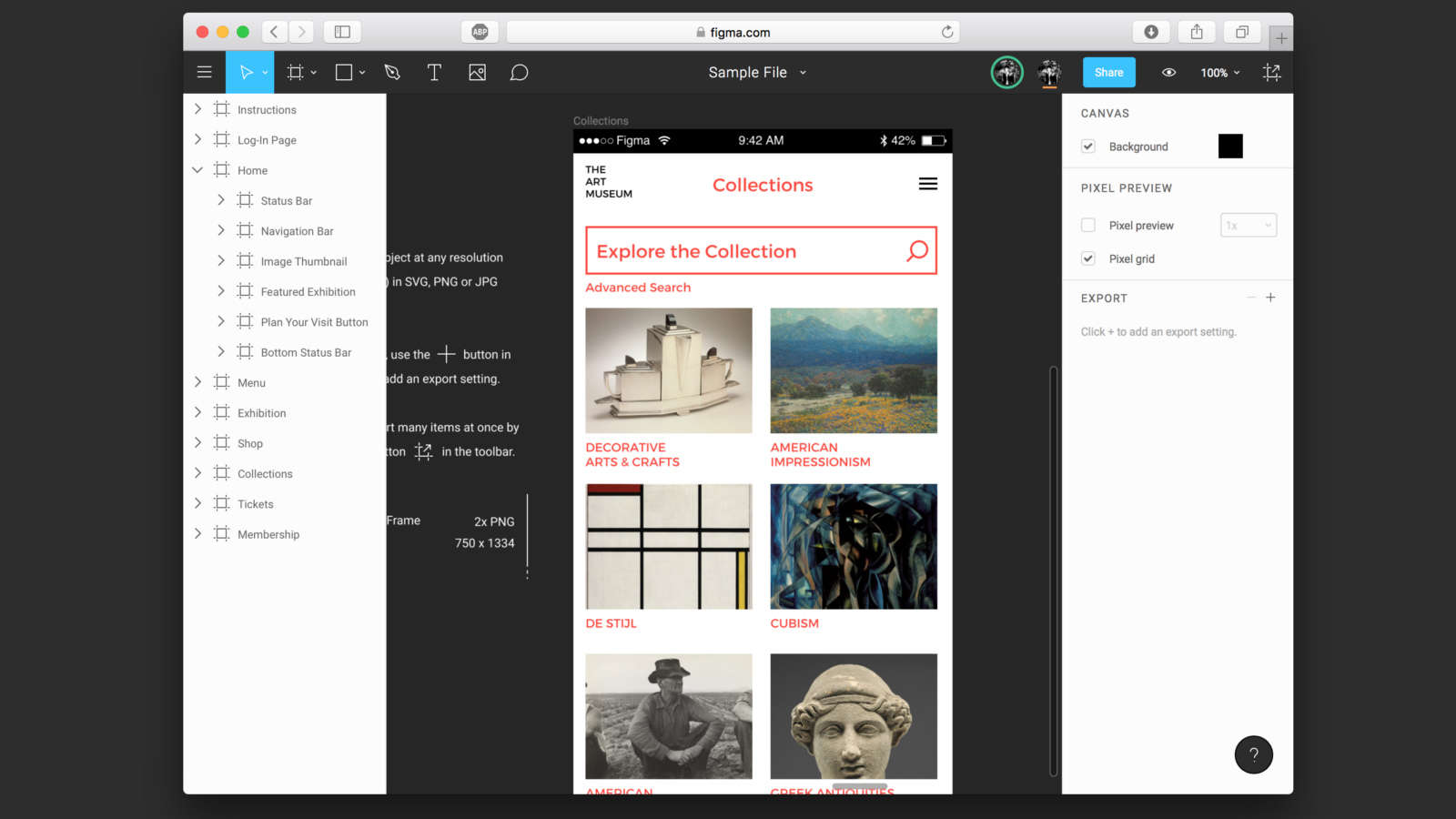
Инструменты для wireframe/storyboard
- Карандаш и бумага
- Маркерная доска
- Сервисы - Figma, Sketch, Adobe Illustrator
Кликабельные прототипы
- Картинка стоит 1000 слов, прототип - 100 картинок
- Дешевле, чем верстка
- Помогает выявить грубые UX-ошибки
- Помогает проверить UX-гипотезы
- Презентационный материал
Кликабельные прототипы

UX-исследования
- UX без тестирования - набор гипотез
- Команда проекта нерепрезентативна
- Члены команды не являются экспертами предметной области (SME)
Виды UX-исследования
- Интервью - направленное, неориентированное и этнографическое
- Опросы и анкетирование
- Юзабилити-тестирование - модерируемое, немодерируемое
- Партизанское тестирование (guerilla testing)
- A/B тестирование
UX-лаборатории
- Высокая стоимость исследований
- Специальное оборудование
- Eye-tracking
- Mouse-tracking
Ценность исследований
- Группа из 5 пользователей может найти до 85% дефектов UX
- Только 55% компаний проводят какие-либо исследования UX
- Проработка UX может повысить конверсию до 400%
Аналитика
Зачем UX продукту?
Влияние UX
Зачем UX фронтенд-разработчику?
Как научиться
- Смотреть, анализировать, проектировать
- Сайты с UI-компонентами - dribbble.com
- Библиотеки UX-паттернов - goodgui.org, ui-patterns.com
- Книги по проектированию интерфейсов и архитектуре информации
- Чеклист - uxchecklist.github.io
Книги
- Алан Купер - "Об интерфейсе", "Психбольница в руках пациентов"
- Дональд Норман - "Дизайн привычных вещей"
- Стив Круг - "Не заставляйте меня думать!"
Итог
- UX - это понятность, прагматичность и предсказуемость пользовательского взаимодействия с интерфейсом
- UX - это ценно для проекта/продукта
Итог
UX нужно:
- Копировать
- Проектировать
- Прототипировать
- Исследовать
- Измерять
Про дизайн
- Дизайн = Проектирование
Художник-иллюстратор=> Инженер-проектировщик
Вопросы
Домашнее задание
- Тест - ux-challenge.now.sh
- Первая попытка - зачет
- Пройденный тест - 1 балл