Раскладки и сетки
Лена Рашкован
Что такое раскладки и сетки
Устаревшие способы раскладки
Современный способ: флексбокс
Современный способ: грид
Как выбрать, какой способ использовать
Немножко про домашку
Раскладка (layout) –
взаимное расположение основных элементов страницы.

Сетка (grid) –
система непечатаемых линий,
разделяющих страницу.
Большинство дизайнеров
используют сетки для организации
элементов*
- 1 -
Сетка задаёт стандарт
расположения элементов.
Легко выравнивать
Легко добавлять новые
Легче переносить элементы
между страницами
- 2 -
Сетка придаёт странице
гармоничный вид.
Элементы пропорциональны
и структурированы
Сбалансированный макет
Использование сеток полезно
и для разработчиков!
- 3 -
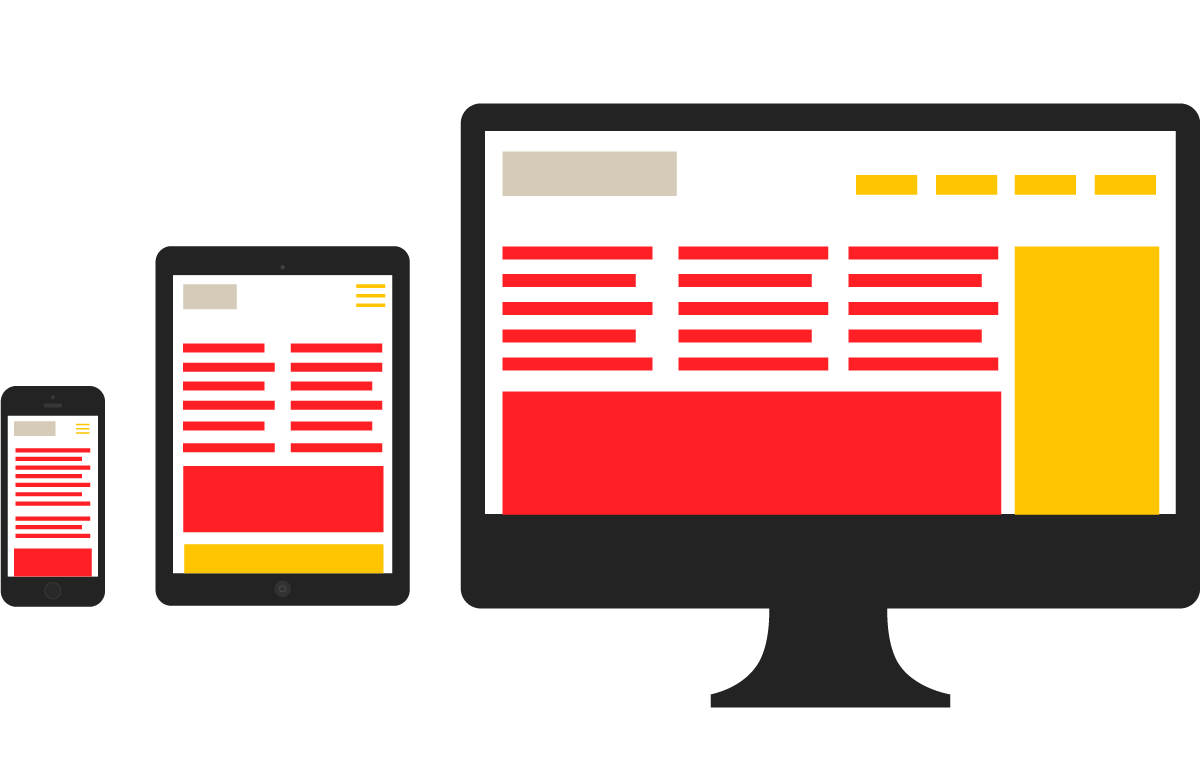
Проще делать адаптивный дизайн.

- 4 -
Можно работать без дизайнера.
Проще добавлять страницы,
которых не было в исходном дизайне.
Пользователи тоже любят сетки
- 5 -
Сетка создает на странице ритм.
Приятно для глаз
Удобно читать и искать
- 6 -
Пользователи привыкли к паттернам.
Легче ориентироваться
Быстрее считывать информацию
*Иногда правила осознанно нарушаются




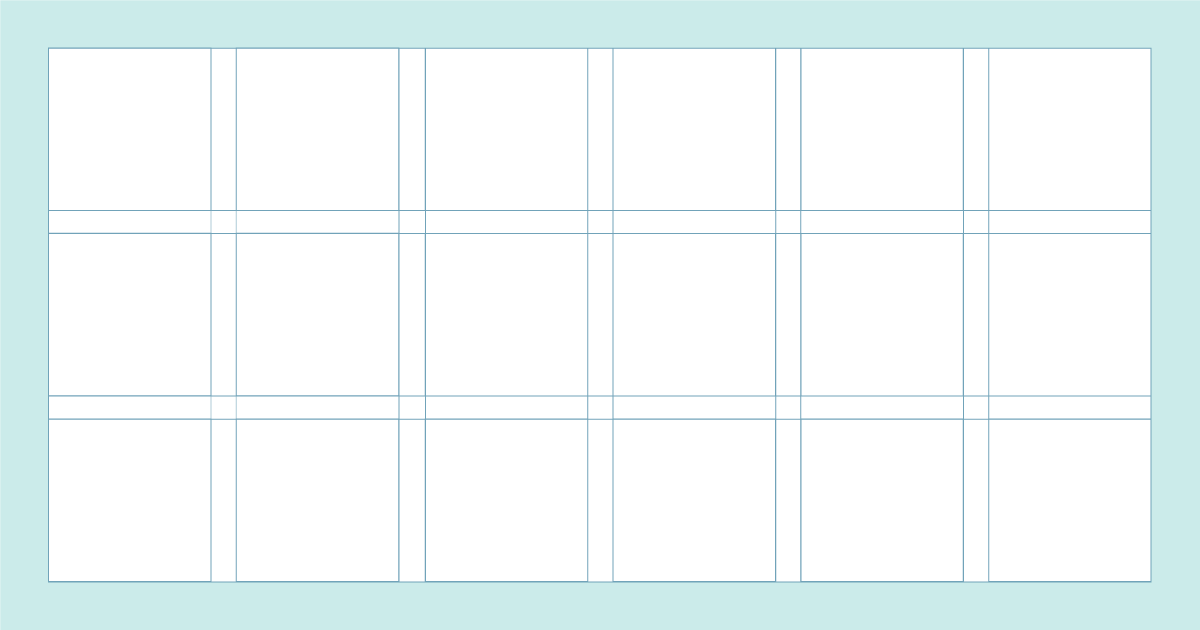
Анатомия сетки
Формат (format)
здесь будет дизайн
лист A4, визитка, окно браузера
Поля (margins)

отступы от границ формата до контента
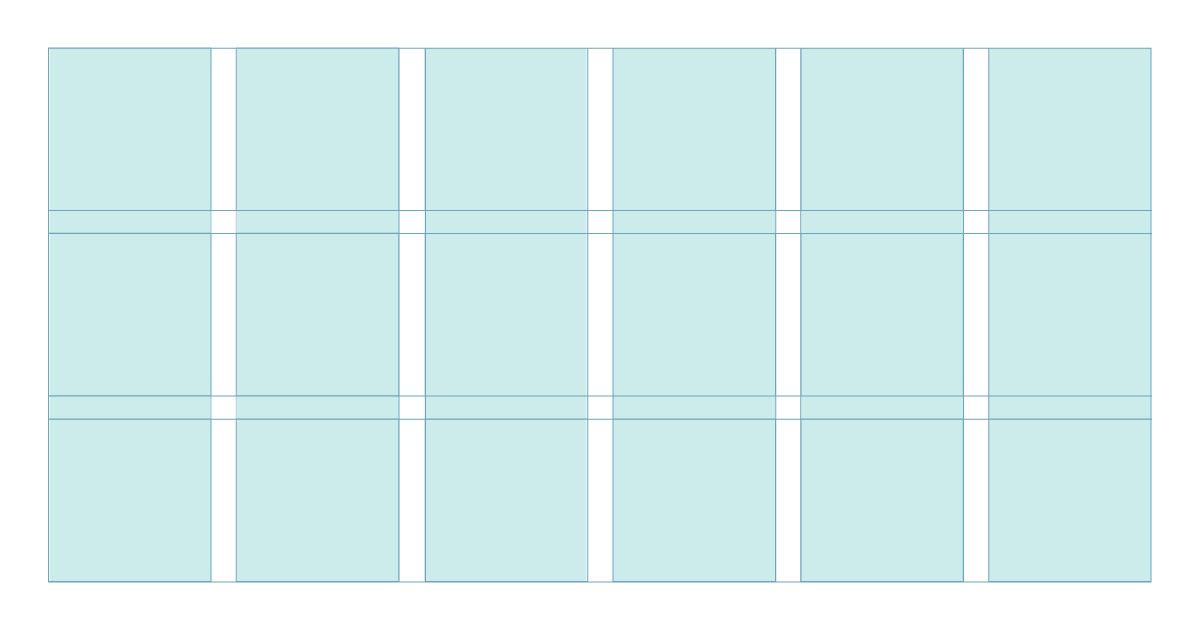
Колонки (columns)

чем больше колонок, тем гибче сетка
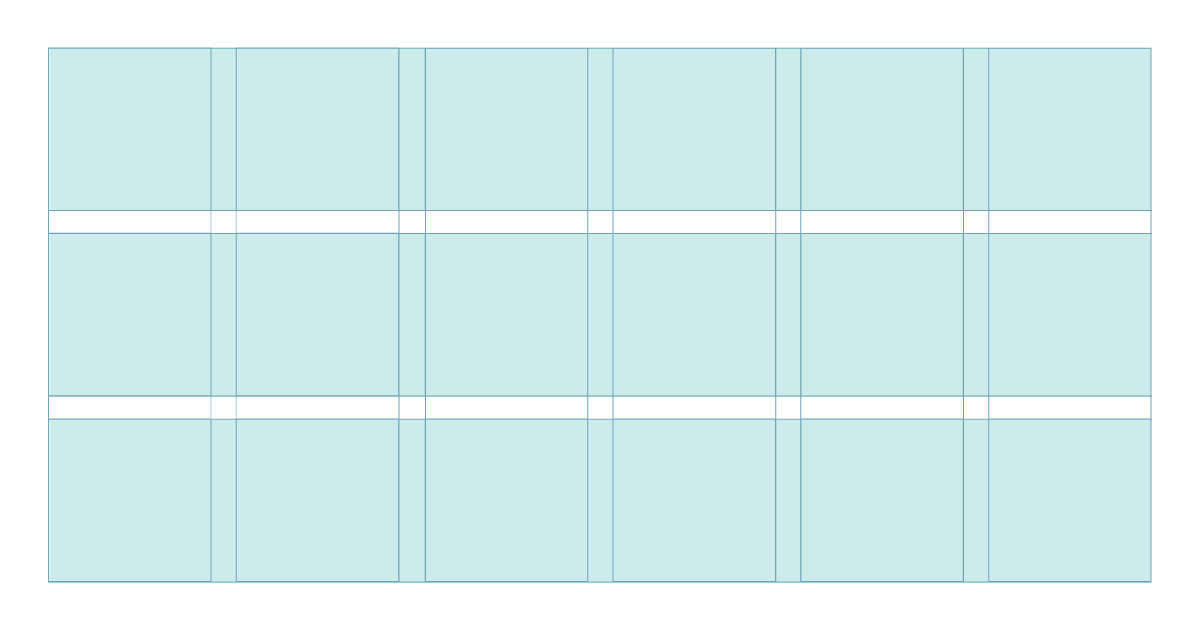
Строки (rows)

есть в модульных сетках
Модуль (module)

основная единица измерения сетки
Модуль (module)
Лежит в основе композиции страницы.
Все элементы пропорциональны
модулю.
Делить страницу на модули придумали в середине ХХ века, чтобы упростить конструирование печатного макета.
Идея пришла из архитектуры.
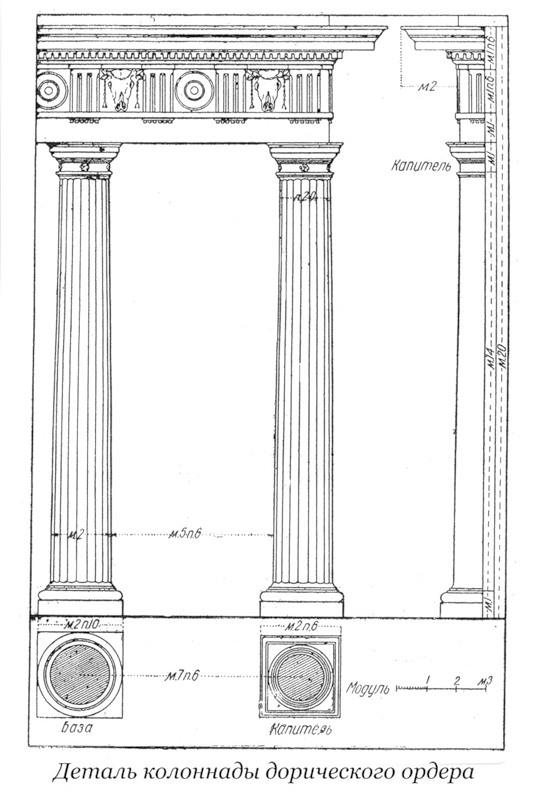
Модуль в архитектуре
от лат. modulus – маленькая мера
Служит для придания соразмерности всему сооружению или его частям.
Модулем часто был конструктивный элемент — кирпич, каменный блок, бревно.

В античной ордерной системе модулем был радиус колонны у её основания.
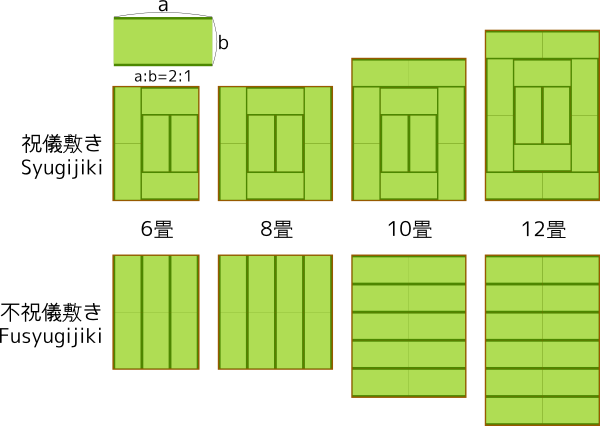
В японских жилых домах модулем является размер циновки — татами (90 х 180 см).

Область (region)

группа смежных модулей, эл-т композиции
Интервалы (gutters)

пробельные шаги, канавки, желобки???
Направляющие (lines)

формируют стартовые и конечные позиции
Колонтитул (marker)

названия глав, номера страниц
Основные виды сеток
симметричныеасимметричные
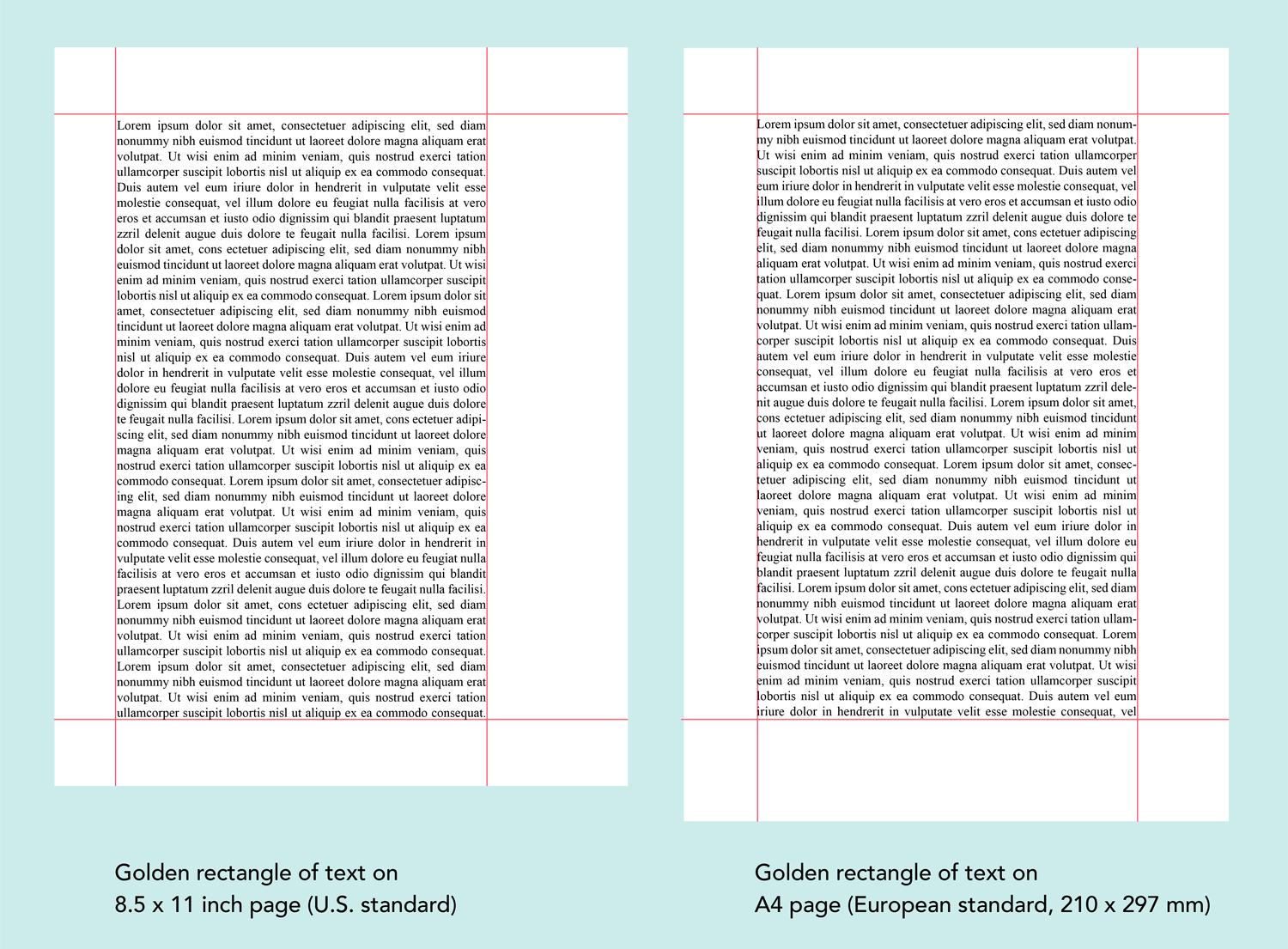
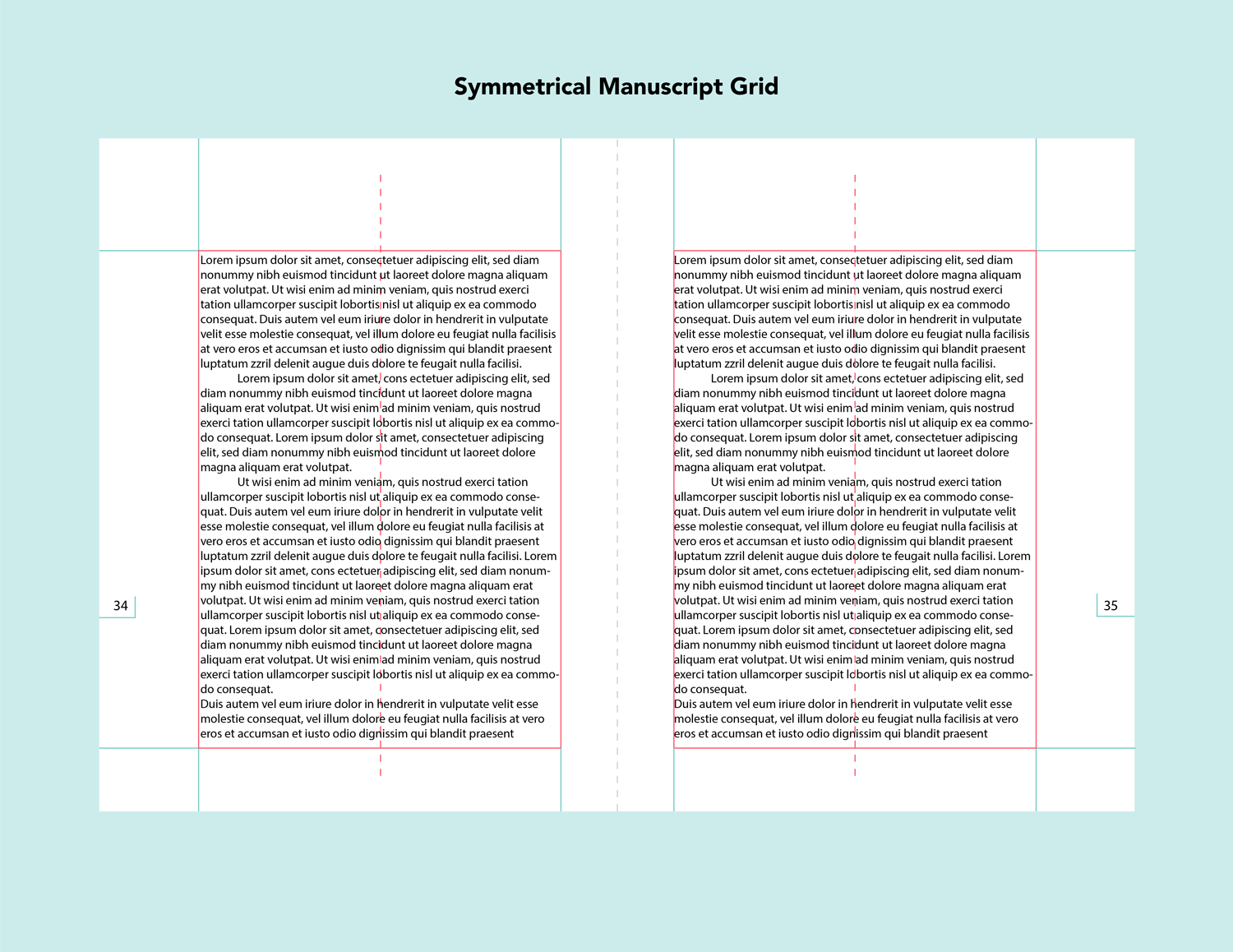
книжные (manuscript)
колоночные (column)
модульные (modular)
иерархические (hierarchical)
Книжная сетка

в документах, книгах, презентациях,
везде, где много текста


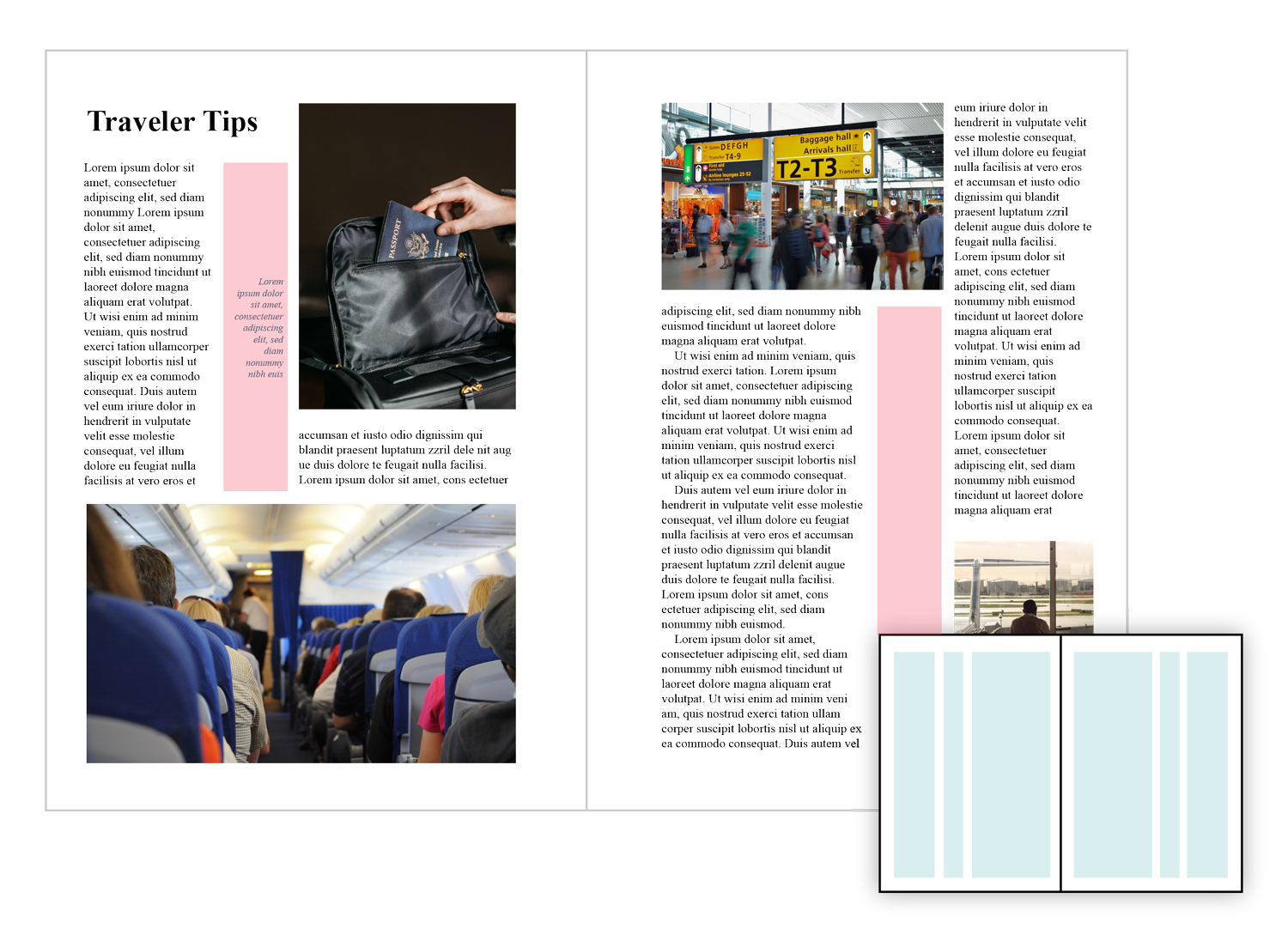
Колоночная сетка

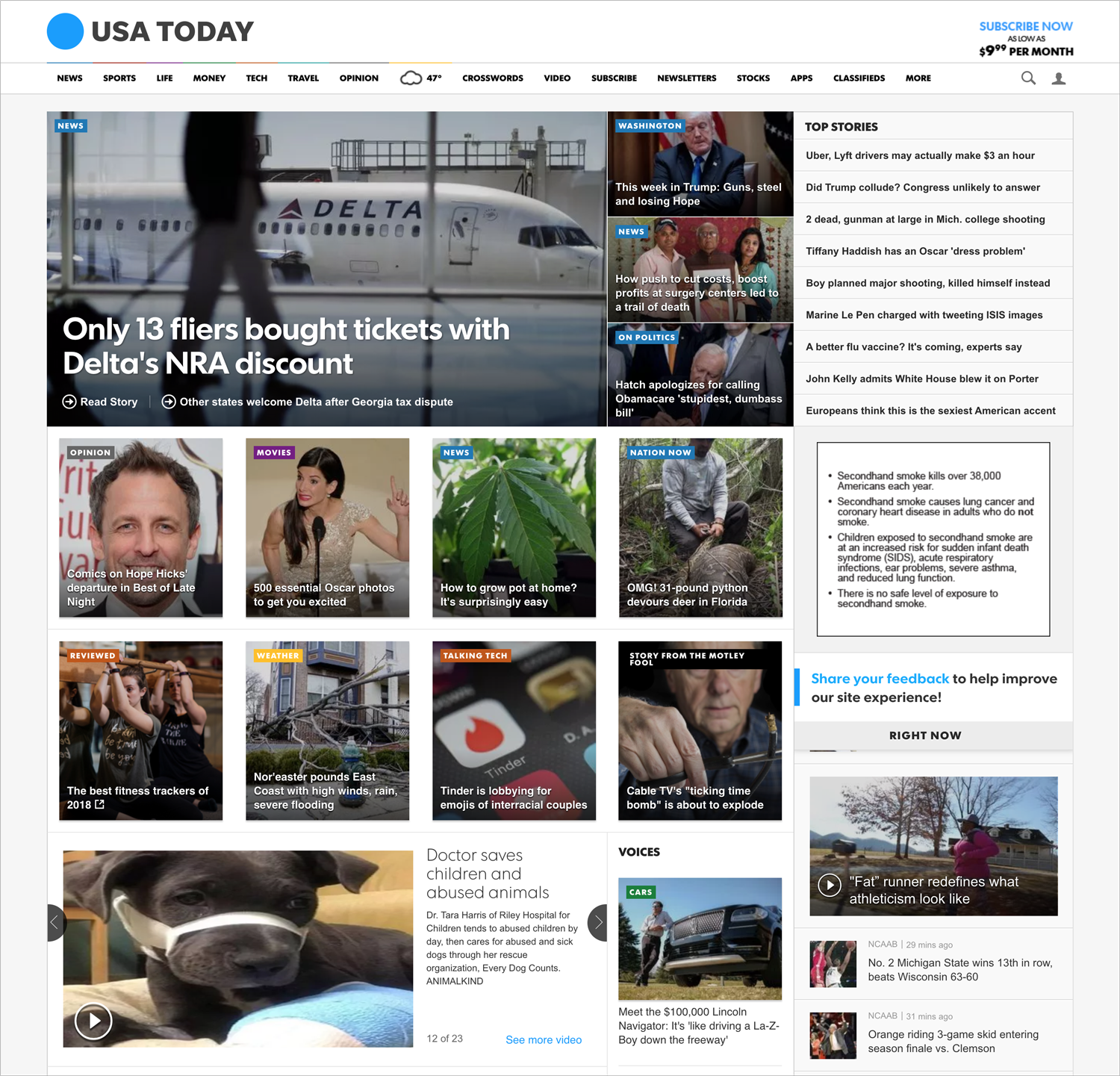
в газетах, журналах и вебе
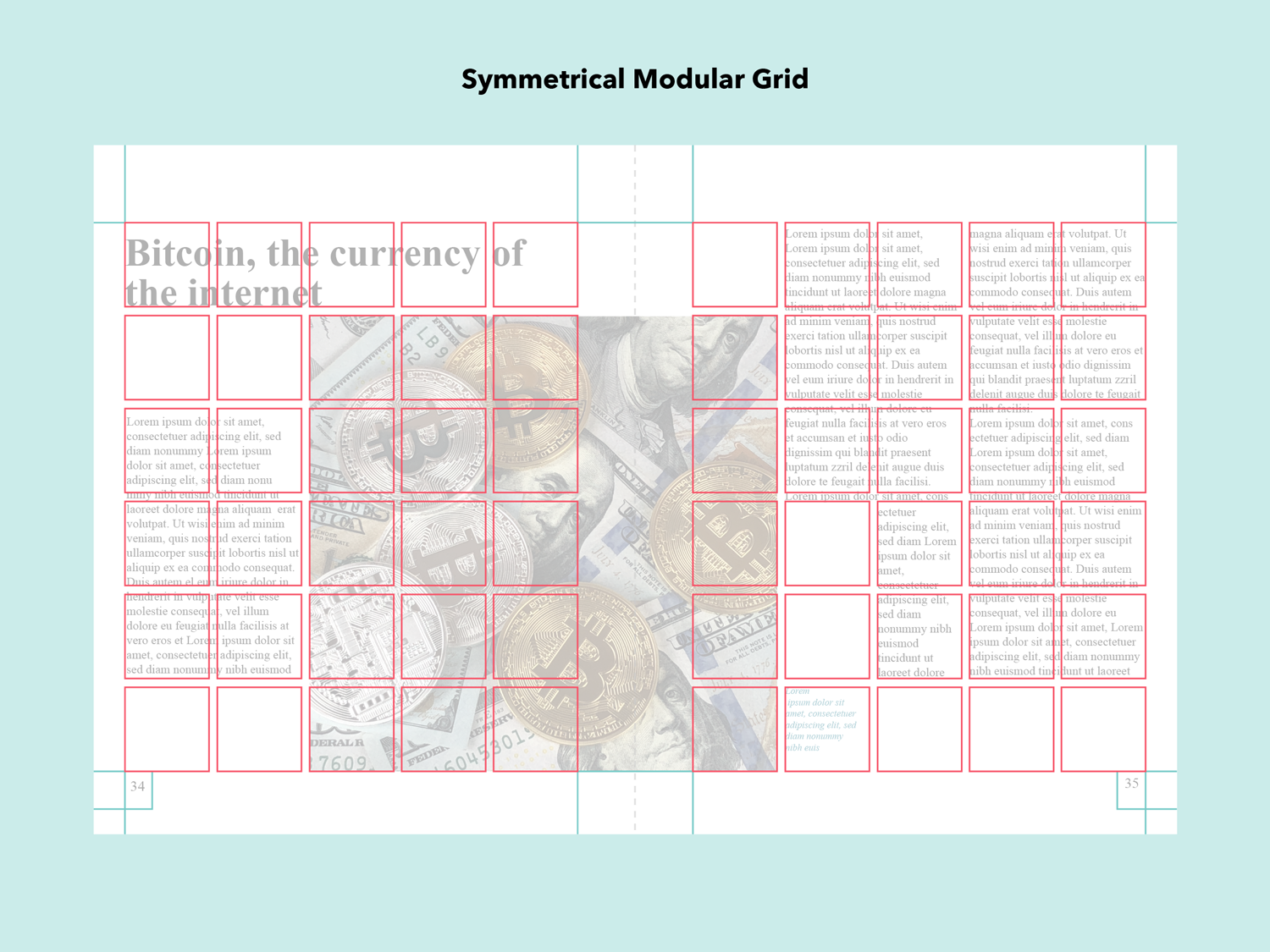
Симметричная колоночная сетка

Асимметричная колоночная сетка


Блоки текста и изображения разносят по колонкам, чтобы было легче читать.
В печатных газетах обычно используют симметричные колоночные сетки.


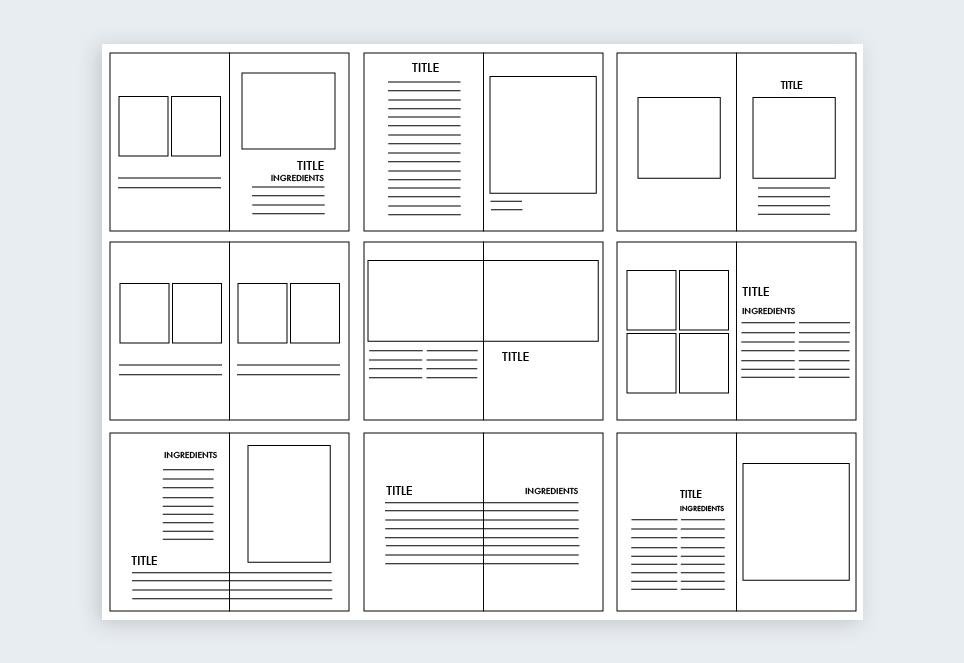
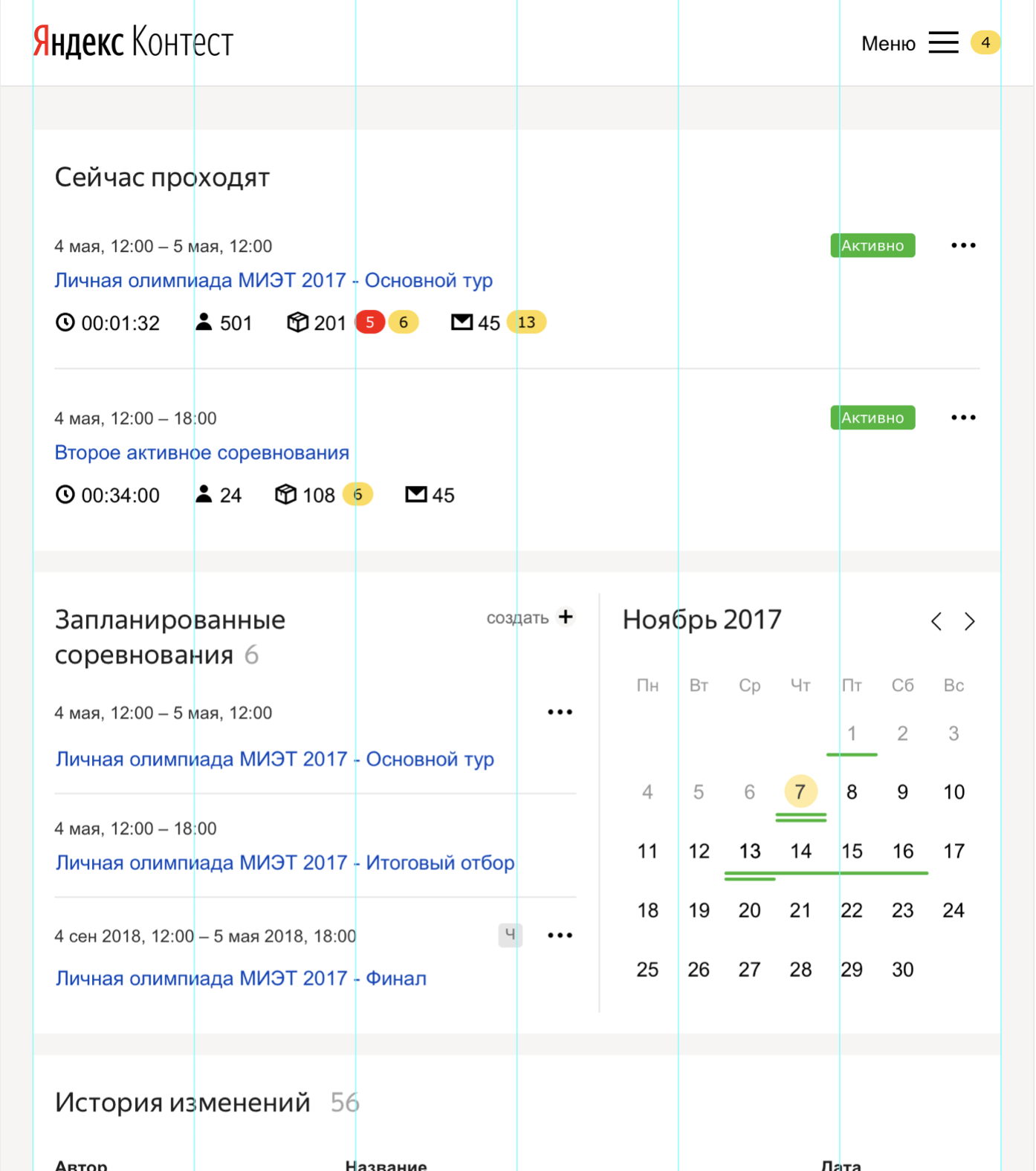
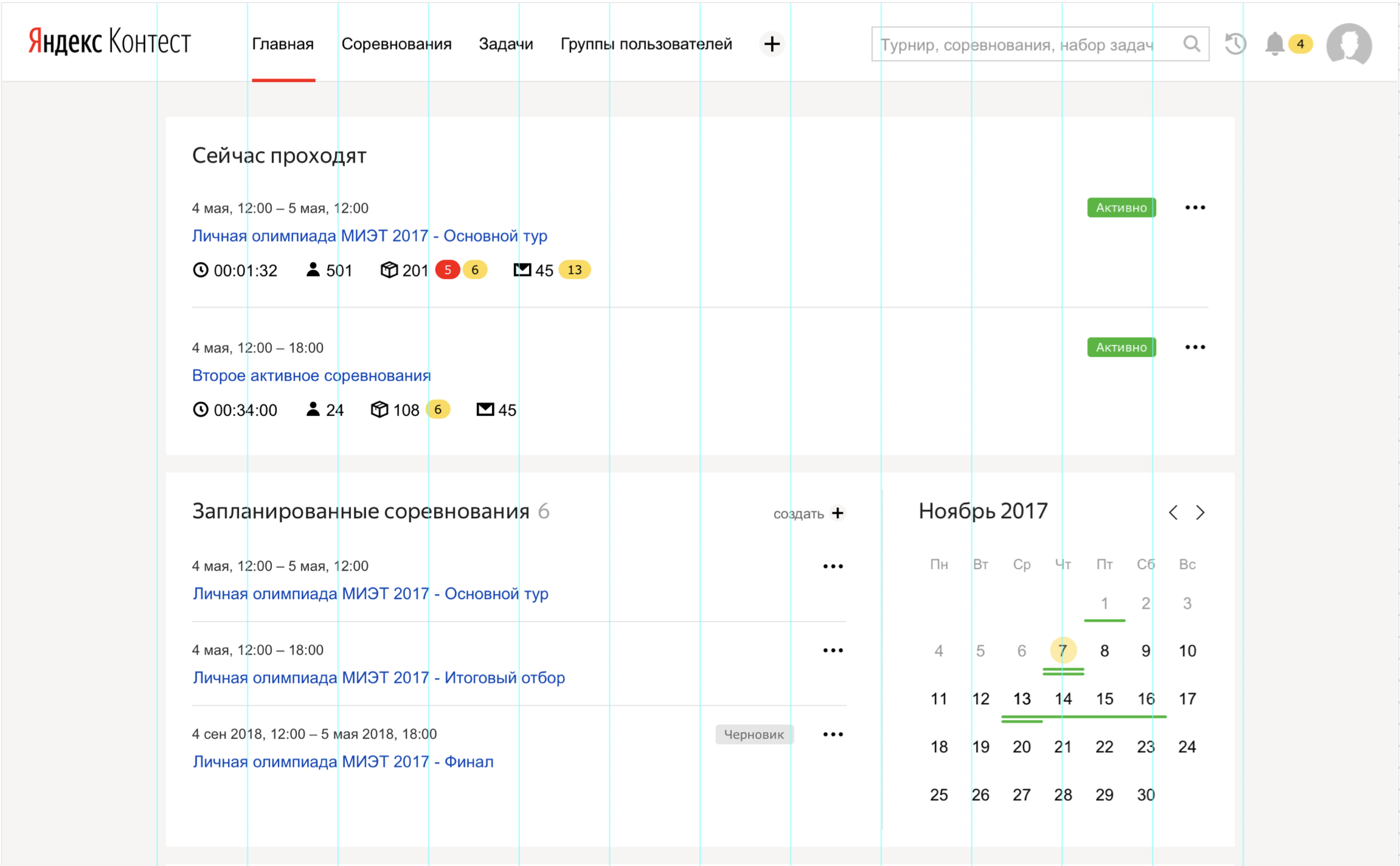
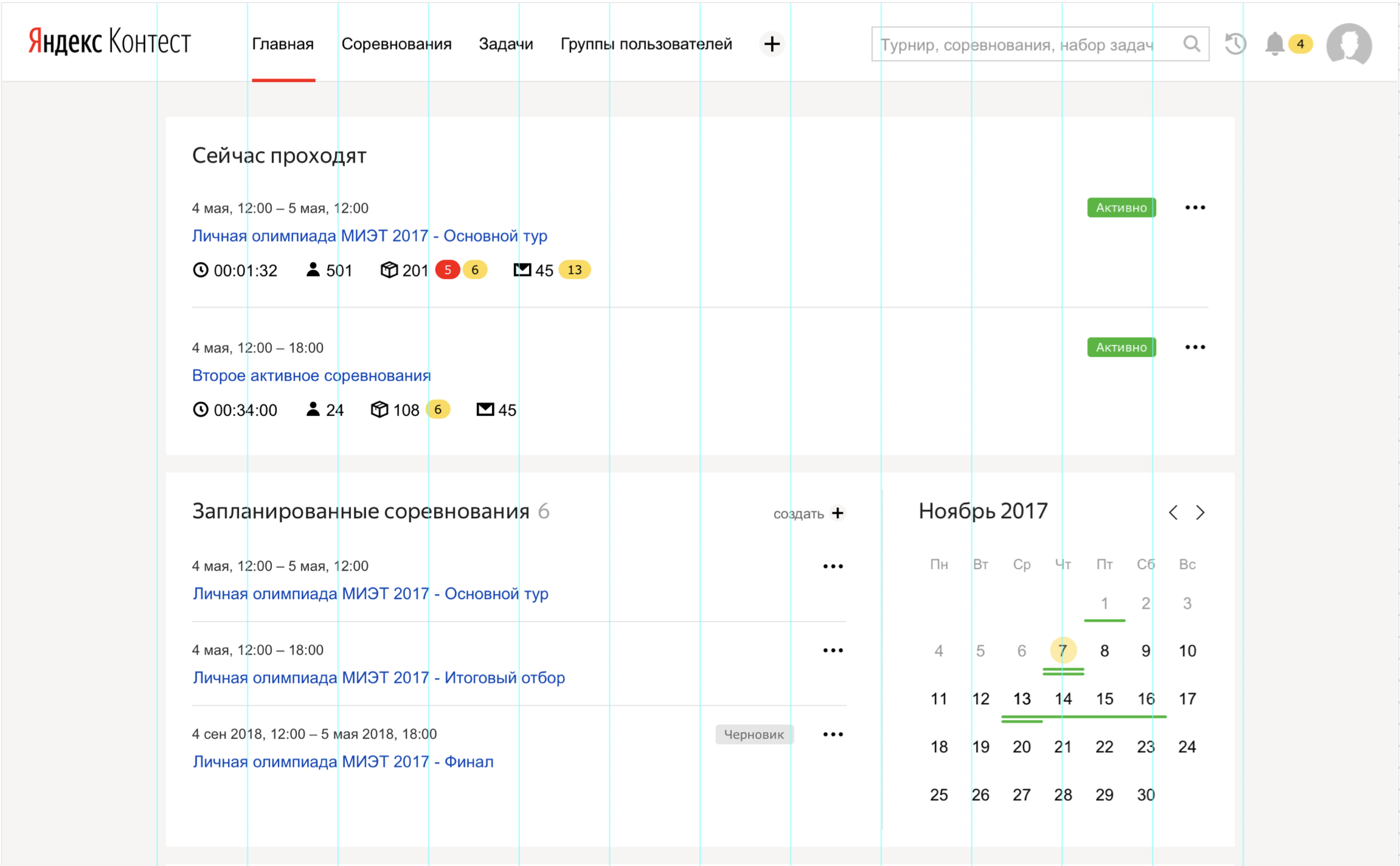
Колоночные сетки популярны в вебе
Ширина экрана конечна
Высота может быть любой,
если экран скроллится
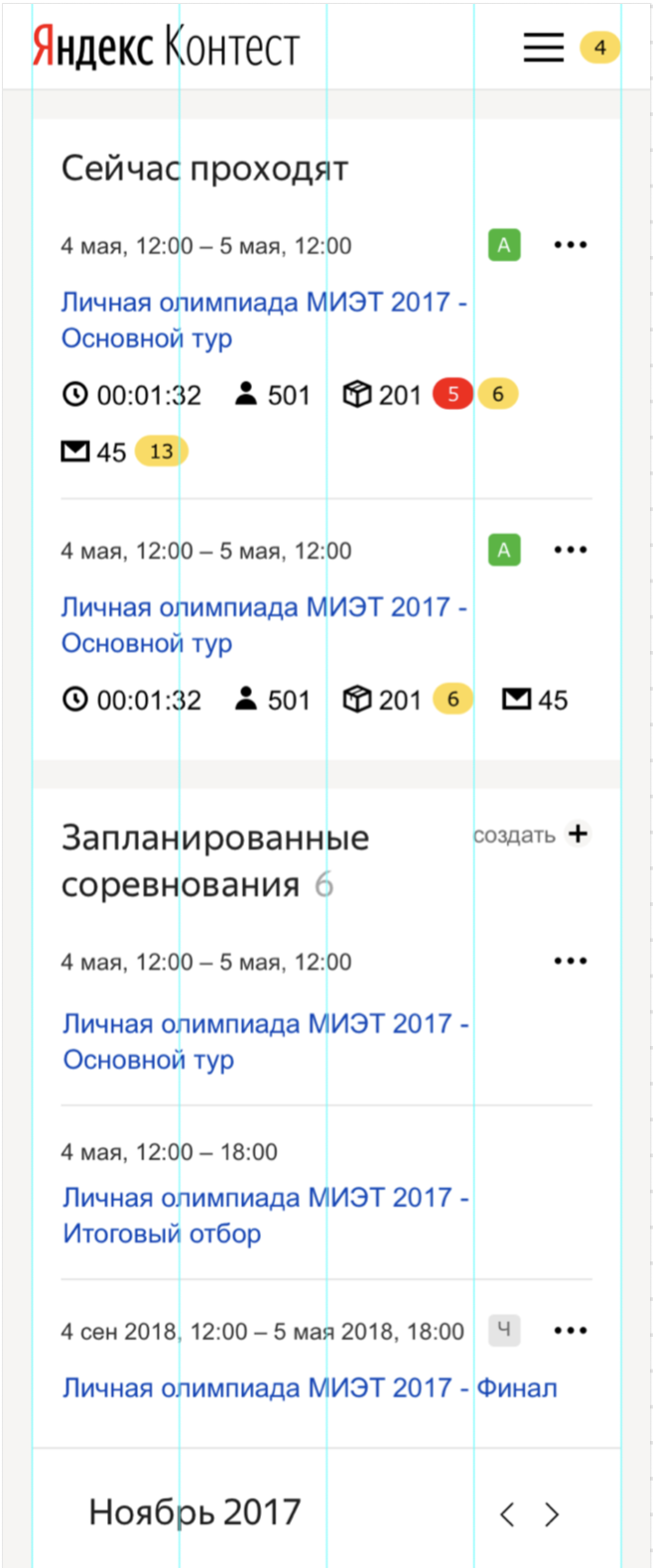
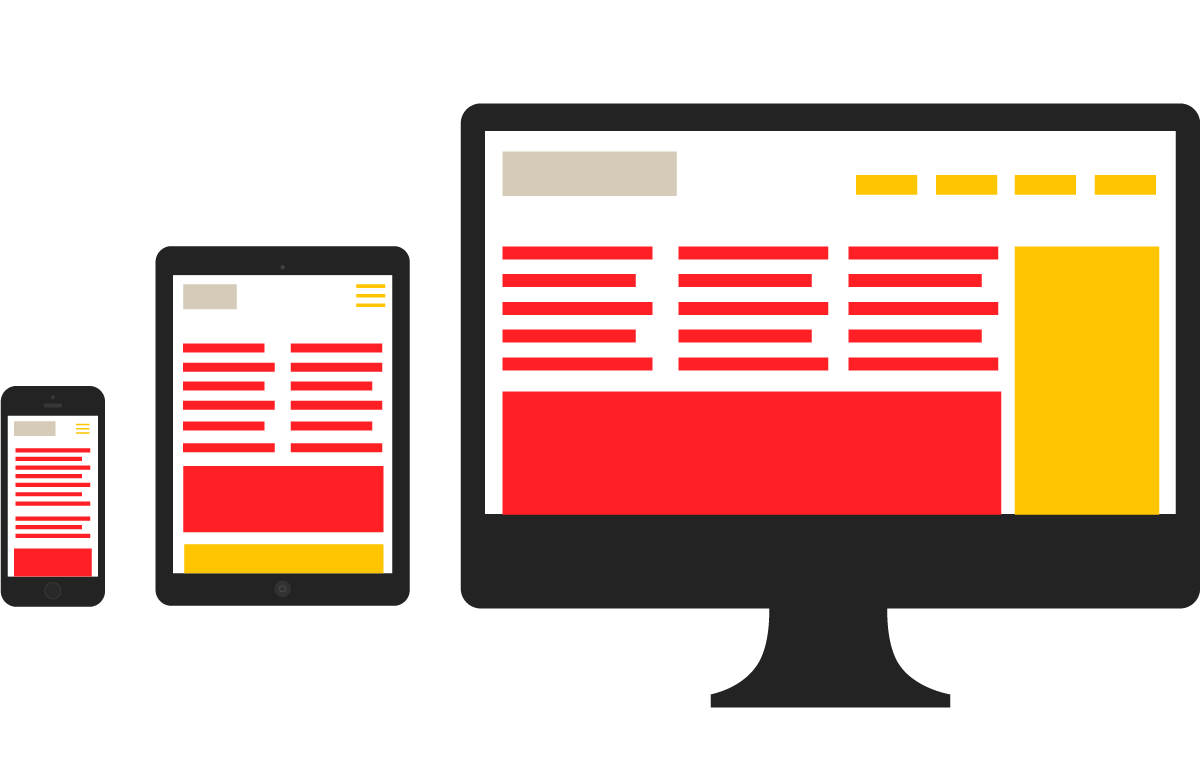
Часто используется для построения адаптивных раскладок
Адаптивная раскладка

Адаптивная раскладка

Адаптивная раскладка

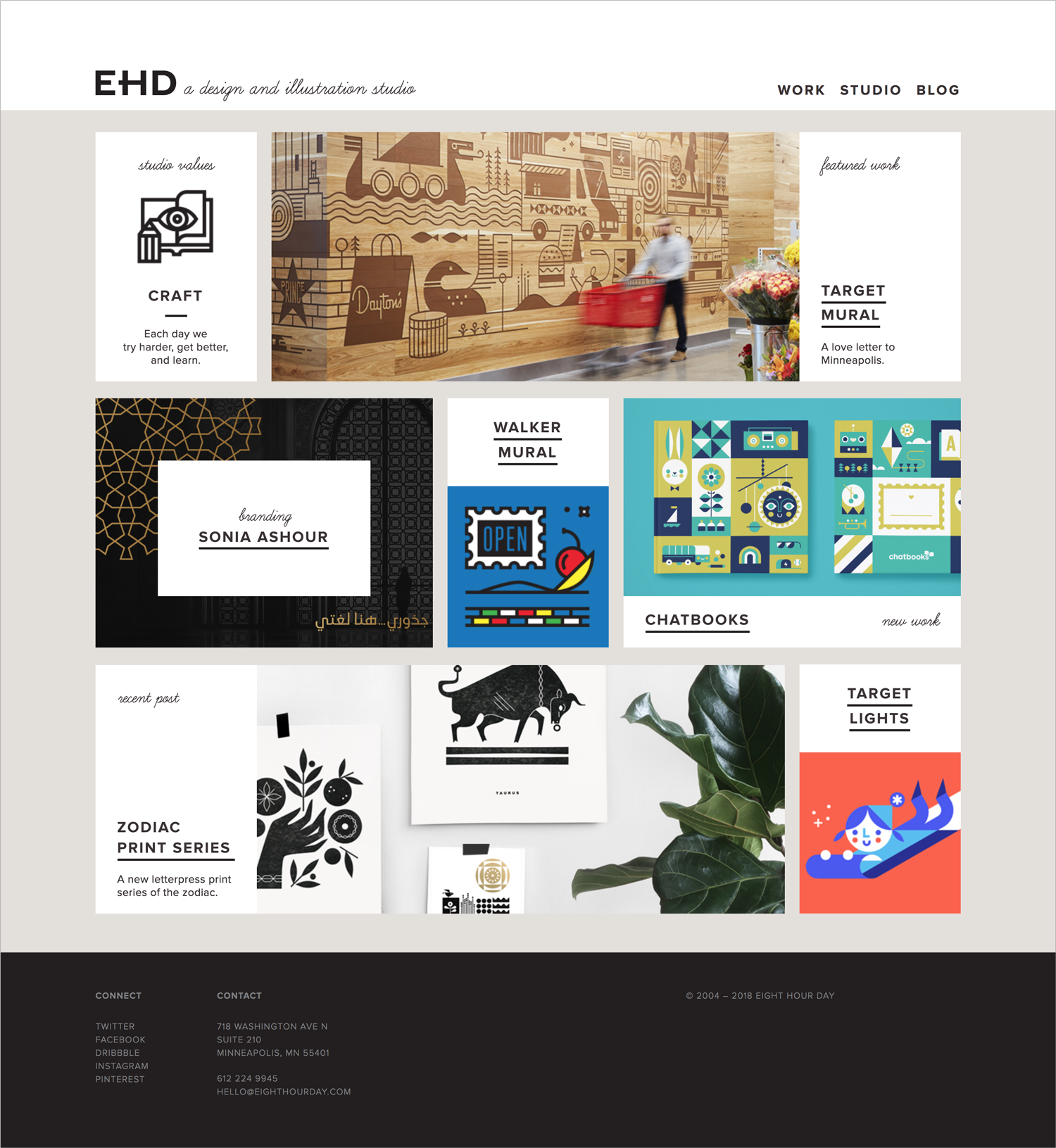
Модульная сетка

карточки товаров, галерея изображений




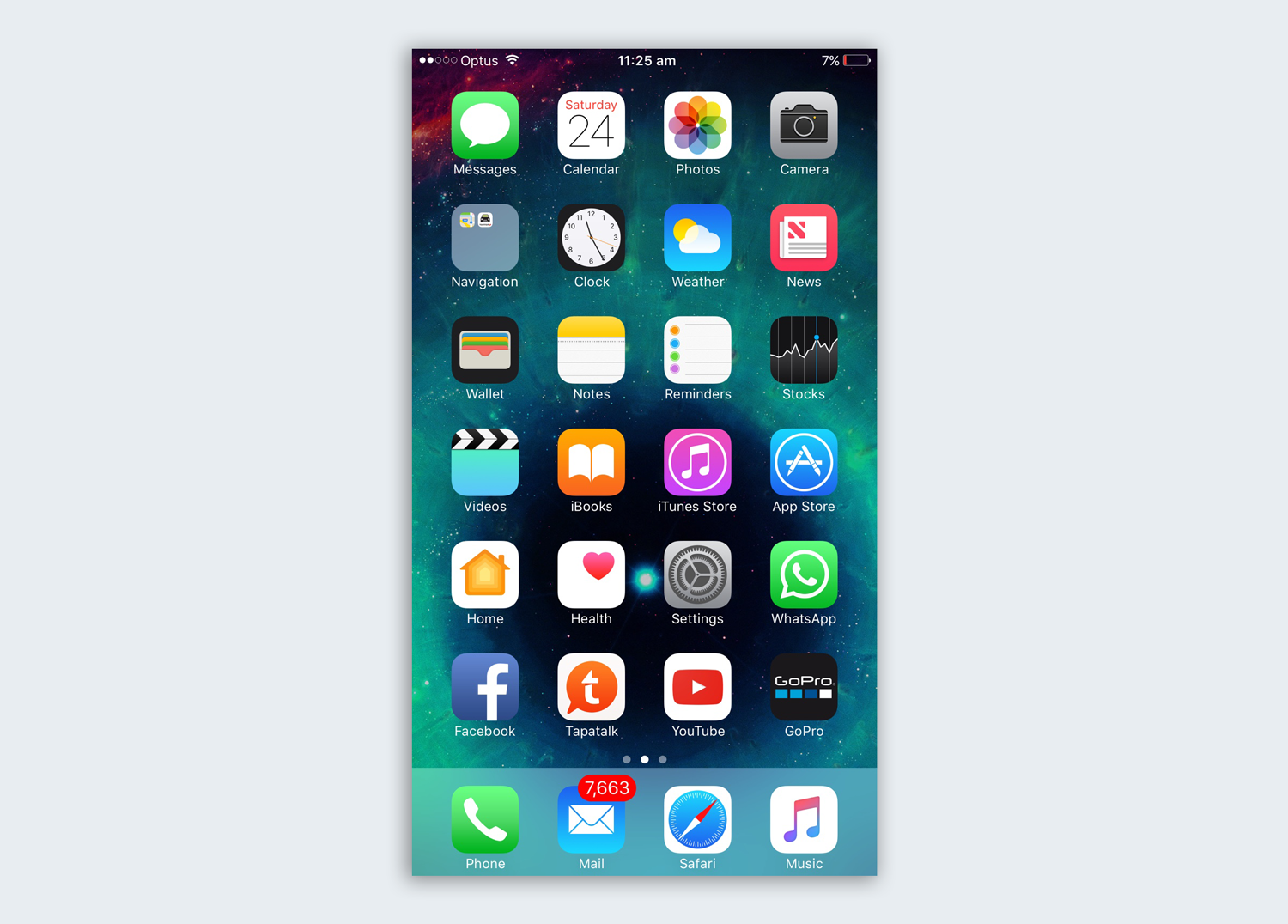
Иерархическая сетка

в вебе: контент в порядке
убывания важности


Как теперь всё это закодить?


col 1
col 2
col 3
| 1 | 2 | 3 |
| 1 |
2

|
3 |
- колонки выравниваются по высоте
- адекватна при переполнении
- куча лишней разметки
- не семантично
col 1
col 2
col 3
Эффект схлапывания родительского блока, если все дочерние зафлоачены
Это лечится распоркой, или clearfix
clear: both

- можно задавать размеры
- мало разметки
- колонки не выравниваются по высоте
- спецэффекты и хаки
- перекрытие контента при переполнении
col 1
col 2
col 3
Пробелы в HTML-коде.
Инлайн-блоки ведут себя как текст.
Лечится по-разному, например, font-size: 0


- реагируют на выравнивание
- можно задавать размеры
- переносятся
- лишние пробелы
- при переполнении всё может развалиться
- колонки не выравниваются по высоте
- таблицы — для табличных данных
- флоаты — для обтекания текстом
- инлайн-блоки — только как фолбек
- флексбокс 👍
- грид 👍
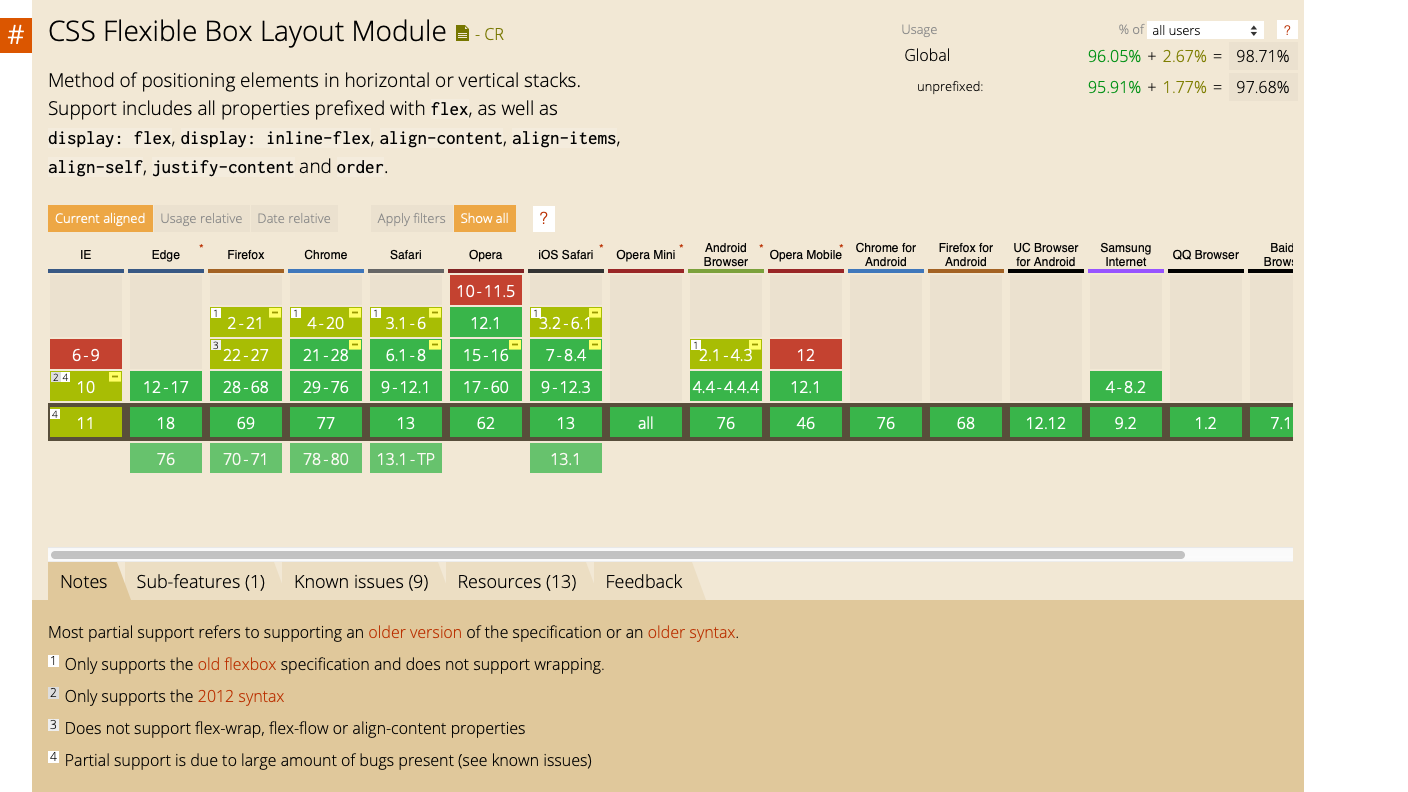
Флексбокс
flex = гибкий
Гибкие раскладки:
управление распределением места
мощные возможности для выравнивания
display: flex
флекс-контейнер (flex-container)
флекс-элемент (flex-item)
главная ось (main axis)
поперечная ось (cross axis)
Флекс-элементы располагаются вдоль главной оси.

Свойство flex-direction меняет её направление.
flex-direction: row

по умолчанию
flex-direction: row-reverse

flex-direction: column

flex-direction: column-reverse

Свойство justify-content управляет выравниванием флекс-элементов вдоль главной оси.
justify-content: flex-start

по умолчанию
justify-content: flex-end

justify-content: center

justify-content: space-between

justify-content: space-around

Поперечная ось всегда перпендикулярна главной оси.

Направление изменить нельзя.




Свойство align-items управляет выравниванием флекс-элементов вдоль поперечной оси.
align-items: stretch
по умолчанию

align-items: flex-start

align-items: flex-end

align-items: center

align-items: baseline


align-self даёт переопределить выравнивание у флекс-элемента.
Значения те же, что и у align-items.
Что если флекс-элементов
много?
Сожмутся до предела и выйдут за пределы контейнера,
но продолжат располагаться в один ряд.
Переносом элементов управляет свойство flex-wrap, и по умолчанию перенос запрещён.
flex-wrap: nowrap wrap
flex-wrap: wrap-reverse
Можно комбинировать направление и перенос в свойстве flex-flow:
.container {
display: flex;
flex-flow: row wrap;
}Когда перенос разрешён, в контейнере образуются строки.
Cвойство align-content управляет распределением строк флекс-элементов вдоль поперечной оси.
align-content: stretch
по умолчанию

align-content: flex-start

align-content: flex-end

align-content: center

align-content: space-between

align-content: space-around

Если активно align-content,
то что
с align-items?
align-content: stretch; align-items: center


Порядок
order: 0
по умолчанию
раз
два
три
четыре
пять
order: [положительное число]
раз
два
три
четыре
пять
order: [отрицательное число]
раз
два
три
четыре
пять

Размеры
Cвойство flex-basis задает размер по главной оси.
Если не указать, то базовый размер возьмётся из ширины или высоты.
flex-basis: 50%
Почему размер базовый?
Это исходный размер.
Свободное место можно распределять в соответствии с коэффициентом жадности флекс-элемента (flex-grow).
flex-grow: 0
по умолчанию
flex-grow: 1
flex-grow: 2

Как вычисляется итоговый размер?
-
Посчитаем свободное место:
free space = width - ∑ flex-basis -
Посчитаем долю свободного места:
fraction = free space / ∑ flex-grow -
Вычислим итоговый размер:
final size = flex-basis + (fraction × flex-grow)

Давайте посчитаем
- free space = 980px - 3 × 65px = 785px
- fraction = 785px / (0 + 1 + 2) = ~262px
- final size1 = 65px + (262px × 0) = 65px;
- final size2 = 65px + (262px × 1) = ~326px;
- final size3 = 65px + (262px × 2) = ~589px;
Что если сумма базовых размеров больше, чем свободного места?
Отрицательное пространство тоже можно распределять в соответствии с коэффициентами сжатия (flex-shrink).
flex-shrink: 1
по умолчанию
flex-shrink: 0
flex-shrink: 0
С помощью сокращённого свойства
flex можно одновременно задать
флекс-элементу
flex-grow,
flex-shrink
и
flex-basis.
flex: [flex-grow] [flex-shrink] [flex-basis]
.elem {
flex: initial; /* = 0 1 auto — все по умолчанию */
}flex: [flex-grow] [flex-shrink] [flex-basis]
.elem {
flex: initial; /* = 0 1 auto — все по умолчанию */
flex: auto; /* = 1 1 auto */
}flex: [flex-grow] [flex-shrink] [flex-basis]
.elem {
flex: initial; /* = 0 1 auto — все по умолчанию */
flex: auto; /* = 1 1 auto */
flex: none; /* = 0 0 auto */
}flex: [flex-grow] [flex-shrink] [flex-basis]
.elem {
flex: initial; /* = 0 1 auto — все по умолчанию */
flex: auto; /* = 1 1 auto */
flex: none; /* = 0 0 auto */
flex: 2; /* число -> flex-grow,
= 2 1 auto */
}flex: [flex-grow] [flex-shrink] [flex-basis]
.elem {
flex: initial; /* = 0 1 auto — все по умолчанию */
flex: auto; /* = 1 1 auto */
flex: none; /* = 0 0 auto */
flex: 2; /* число -> flex-grow,
= 2 1 auto */
flex: 50%; /* единица измерения длины -> flex-basis = 50%,
= 0 1 50% */
}flex: [flex-grow] [flex-shrink] [flex-basis]
.elem {
flex: initial; /* = 0 1 auto — все по умолчанию */
flex: auto; /* = 1 1 auto */
flex: none; /* = 0 0 auto */
flex: 2; /* число -> flex-grow,
= 2 1 auto */
flex: 50%; /* единица измерения длины -> flex-basis = 50%,
= 0 1 50% */
flex: 2 50%; /* flex-grow & flex-basis,
= 2 1 50% */
}flex: [flex-grow] [flex-shrink] [flex-basis]
.elem {
flex: initial; /* = 0 1 auto — все по умолчанию */
flex: auto; /* = 1 1 auto */
flex: none; /* = 0 0 auto */
flex: 2; /* число -> flex-grow,
= 2 1 auto */
flex: 50%; /* единица измерения длины -> flex-basis = 50%,
= 0 1 50% */
flex: 2 50%; /* flex-grow & flex-basis,
= 2 1 50% */
flex: 2 0 50%;
}- часть базового размера элемента
- соседние складываются
- отступ с auto заберет все свободное место по своему направлению
Как можно выровнять элемент по центру?
Родителю — display: flex,
ребёнку — margin: auto

Полезные ссылки
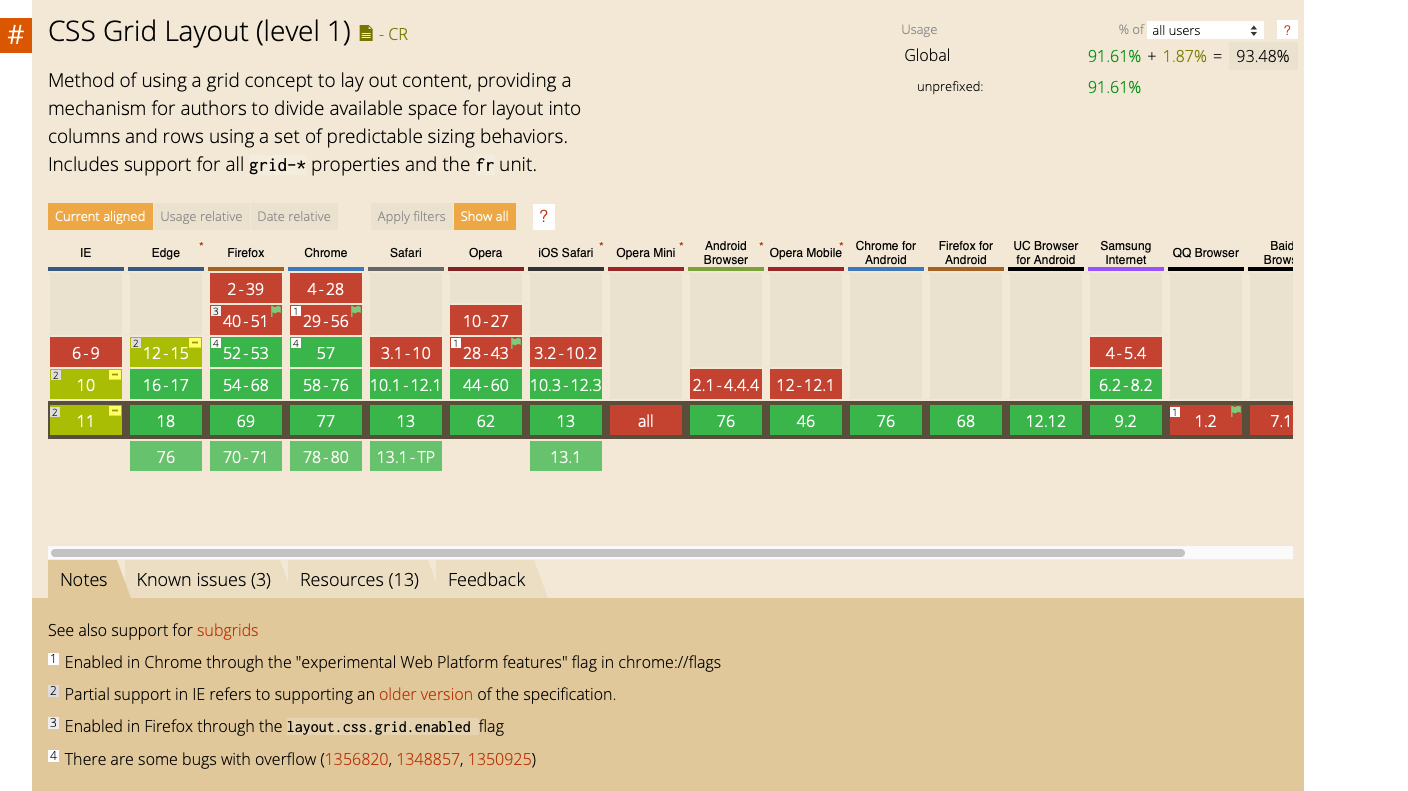
Грид
grid = сетка
Даёт возможность располагать элементы по сетке!
display: grid
грид-контейнер (grid-container)
грид-элемент (grid-item)
линия (grid-line)
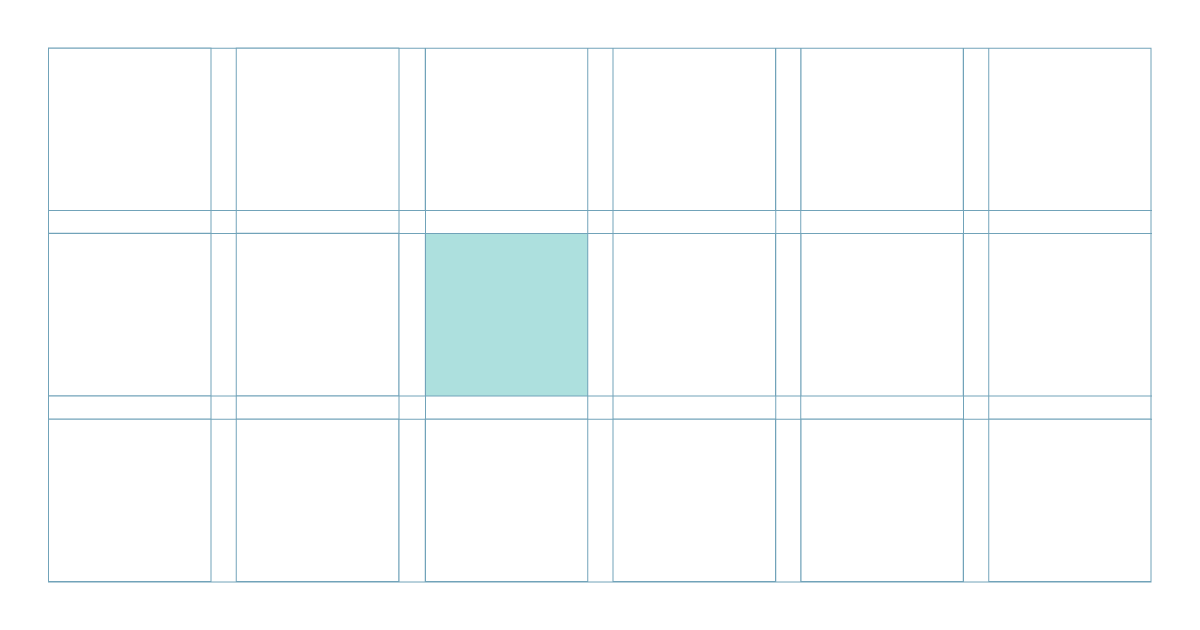
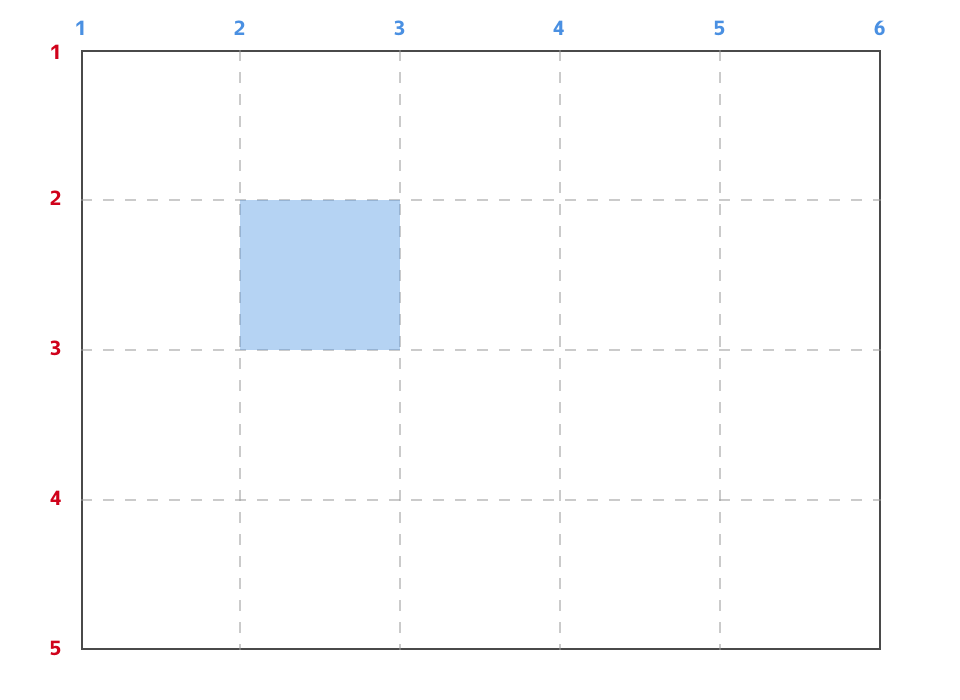
ячейка (grid-cell)
область (grid-area)
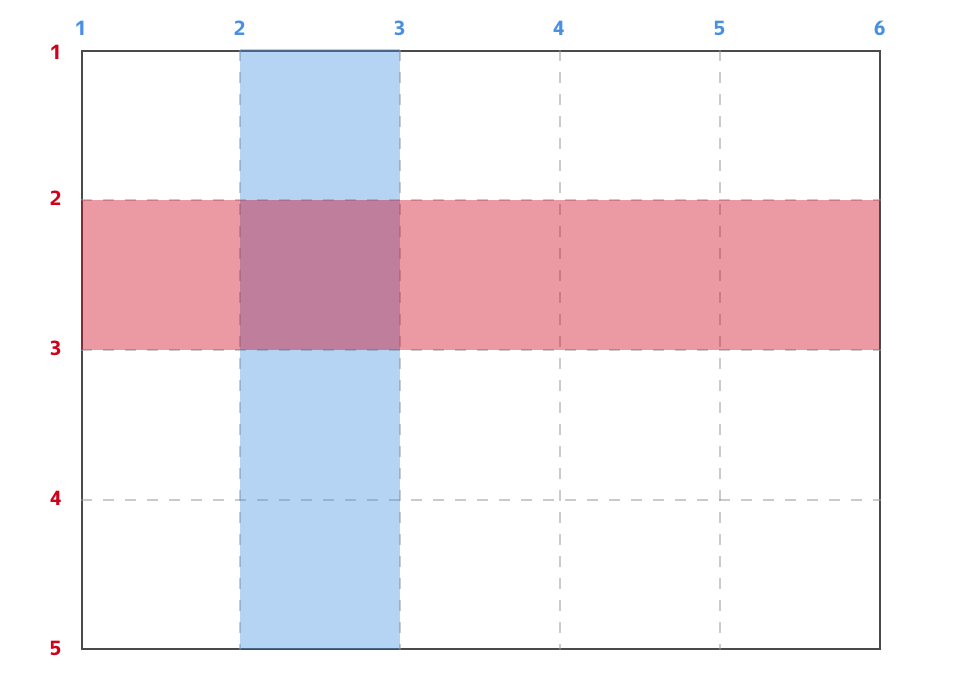
дорожка (grid-track)
интервал (grid-gap)






Чтобы наполнить сетку колонками и строками существуют свойства
grid-template-columns и
grid-template-rows.
.container {
display: grid;
grid-template-columns: 100px auto 100px; /* ширины столбцов */
grid-template-rows: 100px 100px 100px; /* высоты рядов */
}
.container {
display: grid;
grid-template-columns: 100px auto 100px; /* ширины столбцов */
grid-template-rows: 100px 100px 100px; /* высоты рядов */
}
a
.container {
display: grid;
grid-template-columns: 100px auto 100px; /* ширины столбцов */
grid-template-rows: 100px 100px 100px; /* высоты рядов */
}
a
b
.container {
display: grid;
grid-template-columns: 100px auto 100px; /* ширины столбцов */
grid-template-rows: 100px 100px 100px; /* высоты рядов */
}
a
b
c
.container {
display: grid;
grid-template-columns: 100px auto 100px; /* ширины столбцов */
grid-template-rows: 100px 100px 100px; /* высоты рядов */
}
a
b
c
d
.container {
display: grid;
grid-template-columns: 100px auto 100px; /* ширины столбцов */
grid-template-rows: 100px 100px 100px; /* высоты рядов */
}
a
b
c
d
e
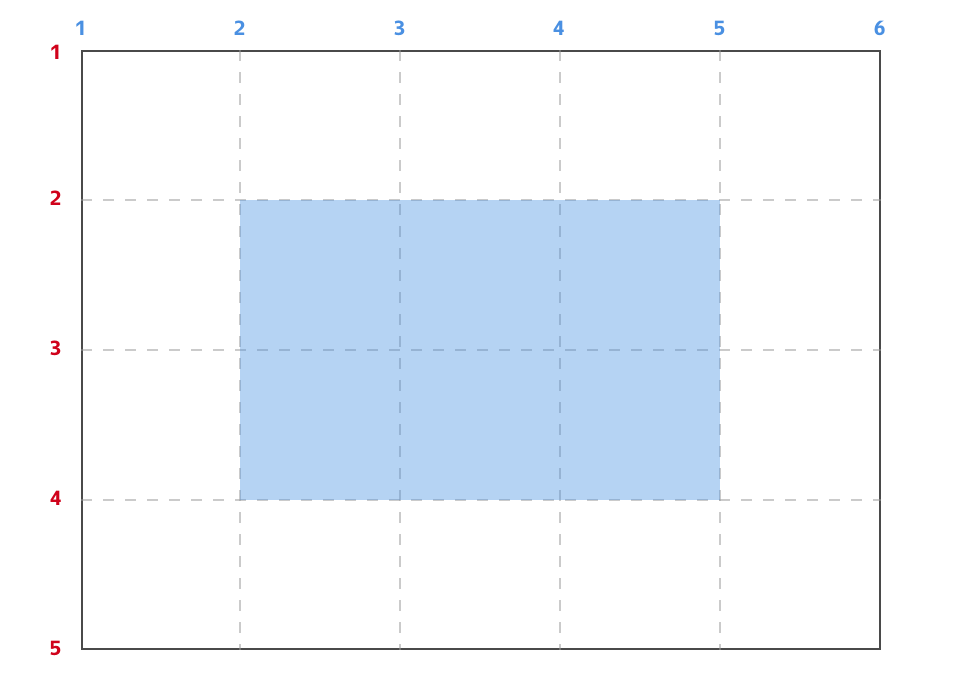
.a {
grid-row: 1 / 2;
grid-column: 1 / 4;
}
.a {
grid-row: 1 / 2;
grid-column: 1 / 4;
}
.b {
grid-row: 2 / 4;
grid-column: 1 / 2;
}
.a {
grid-row: 1 / 2;
grid-column: 1 / 4;
}
.b {
grid-row: ➩ 1 / 4;
grid-column: 1 / 2;
}
.a {
grid-row: 1 / 2;
grid-column: 1 / 4;
➩ z-index: 1;
}
.b {
grid-row: 1 / 4;
grid-column: 1 / 2;
}
.a {
grid-column: span 3;
}
.a {
grid-column: span 3;
}
.b {
grid-row: span 2;
}
Размер дорожки можно указывать в fr – долях свободного места.
Свободное место вычисляется после расположения всех элементов фиксированных размеров.
.container {
display: grid;
grid-template-columns: 100px 1fr 1fr;
grid-template-rows: 100px 100px 100px;
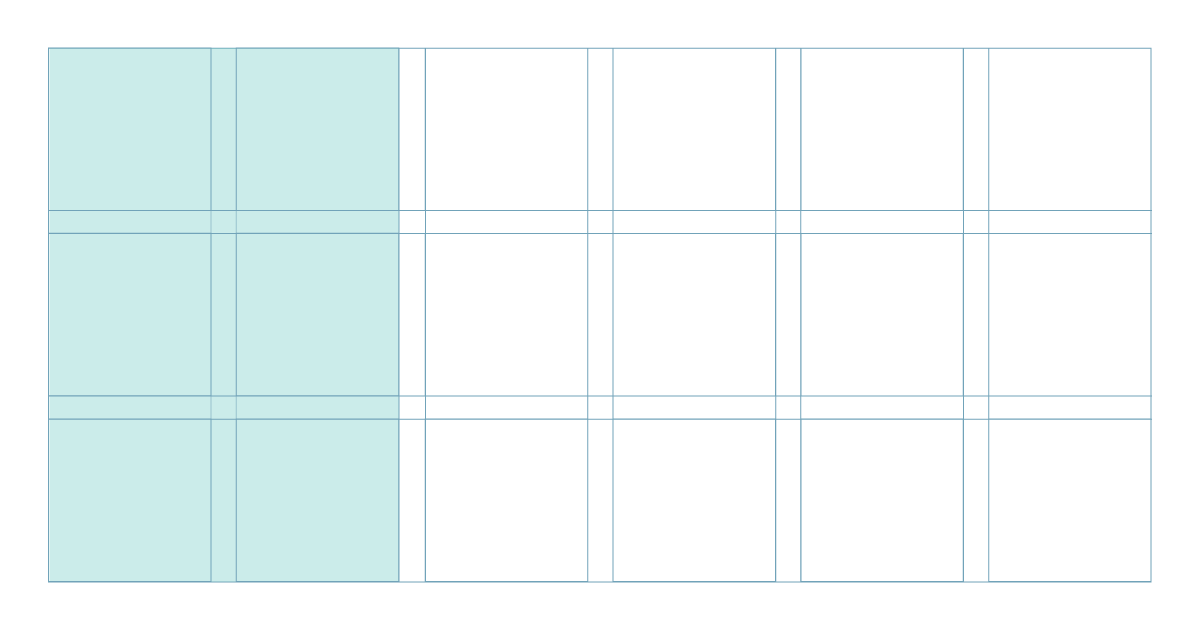
}В контейнере можно создавать именованные области с помощью свойства grid-template-areas.
Поместить элемент в область можно свойством grid-area.
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'sand water'
'sand water'
'grass grass';
}.a {
grid-area: grass;
}
.b {
grid-area: sand;
}
.c {
grid-area: water;
}.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'sand water'
'sand water'
'. grass';
}.a {
grid-area: grass;
}
.b {
grid-area: sand;
}
.c {
grid-area: water;
}Свойство grid-template:
.container
{
display: grid;
grid-template: 'header header' 100px
'sidebar content' 1fr
'footer footer' 100px
/ 300px 1fr;
}Используя свойство grid-gap, можно управлять размером интервалов между линиями.
Интервал только между строками — grid-row-gap, только между колонками — grid-column-gap.
.container {
grid-column-gap: 1%;
grid-row-gap: 16px;
}
12 одинаковых колонок
Писать руками?
.container {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr...;
}Есть функция repeat()
.container {
grid-template-columns: repeat(12, 1fr);
}
Полезные ссылки
Флексбокс или грид?
.container {
display: flex;
}.column-i {
flex: auto;
}.container {
display: grid;
grid-template-columns:
1fr 1fr 1fr;
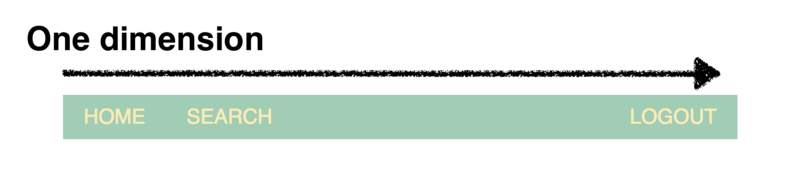
}-
одно измерение
— строка или колонка

- главное — элементы и их распределение
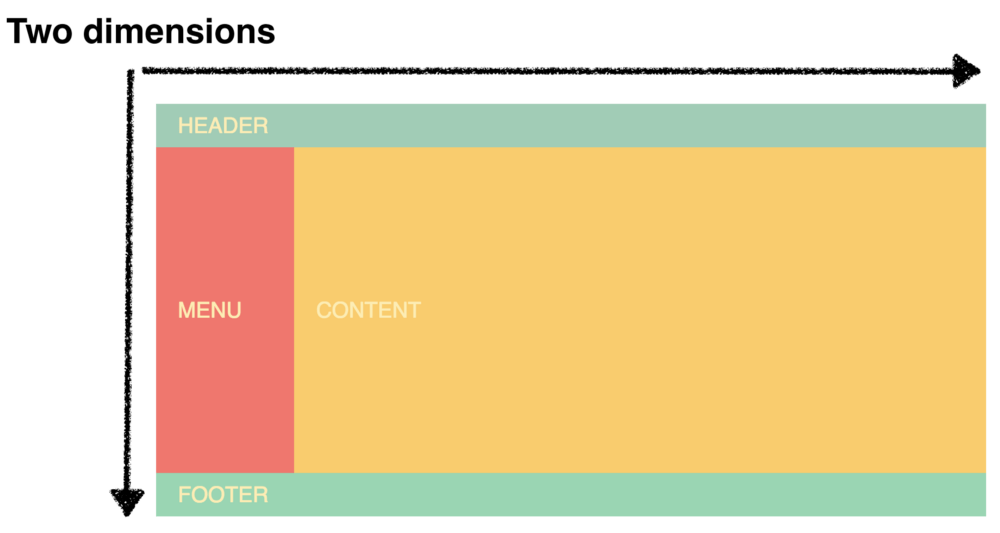
-
два измерения
— строки и колонки

- главное — сетка

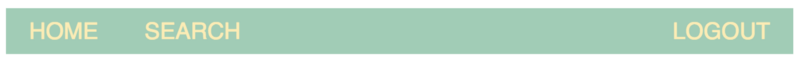
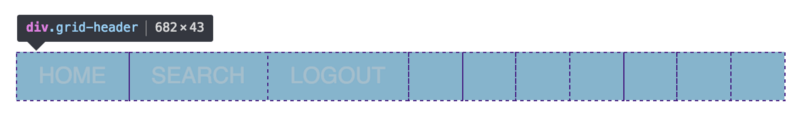
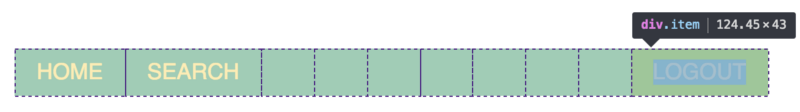
Home
Search
Logout
.header {
display: flex;
align-items: center;
}

.logout {
margin-left: auto;
}

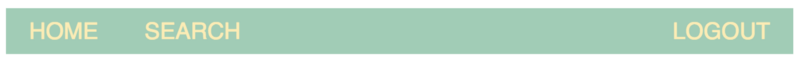
.header {
display: grid;
grid-template-columns:
repeat(10, 1fr);
}
.logout {
grid-column: 10;
}

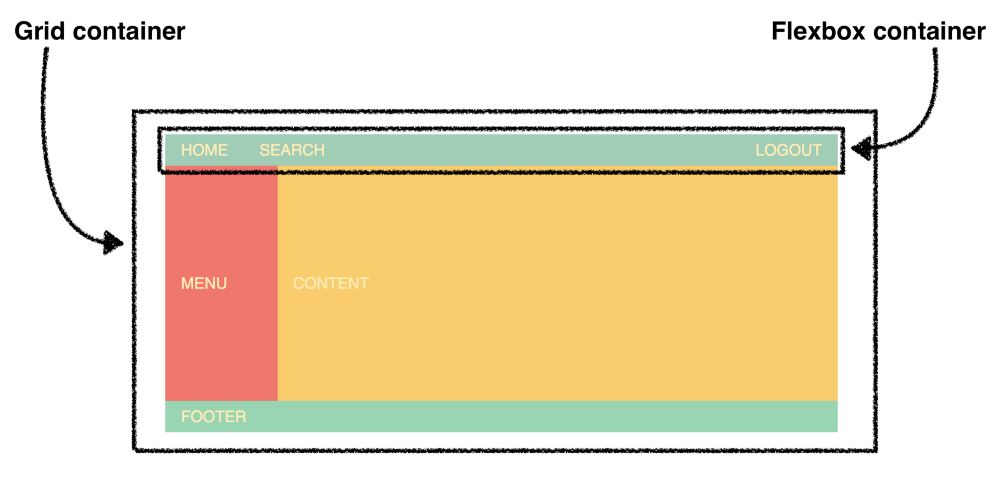
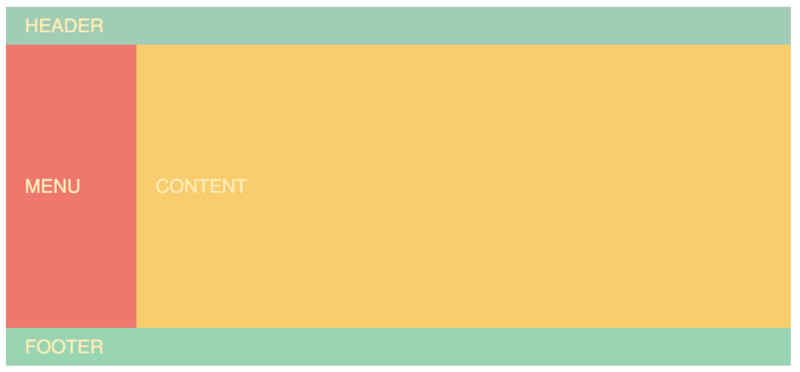
Подходы можно совмещать

.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
}.header {
display: flex;
align-items: center;
}
.logout {
margin-left: auto;
}.header {
grid-column: span 12;
}
.menu {
grid-column: span 2;
}
.content {
grid-column: span 10;
}
.footer {
grid-column: span 12;
}Две новости
Используя флексбокс и грид,
можно сверстать всё что угодно
А таблицы пригодятся для вёрстки электронных писем
Про домашку

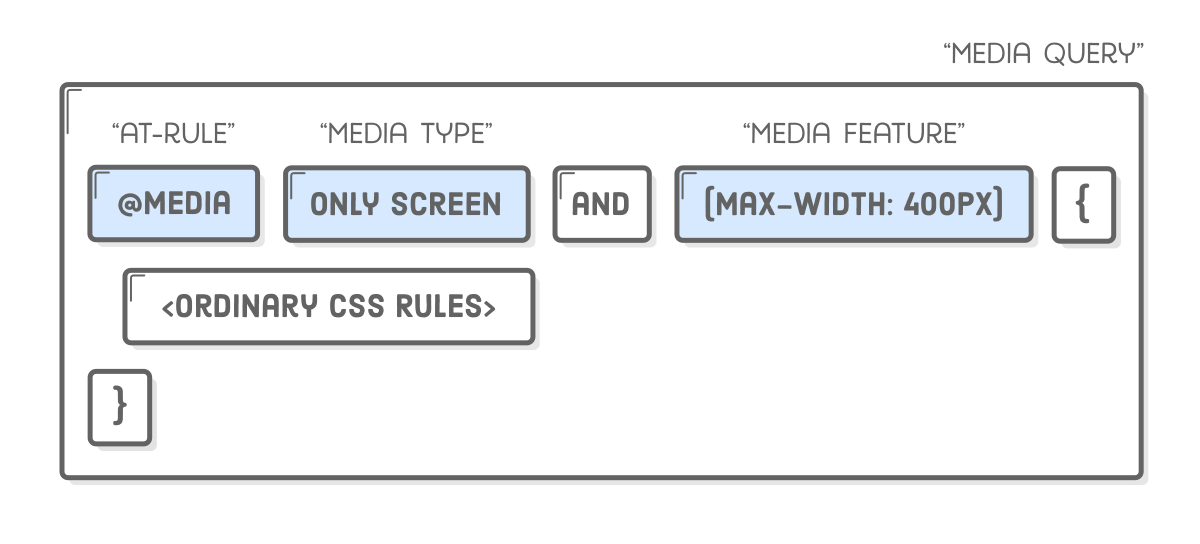
Медиа-выражения –
условное применение CSS-правил.
Одна разметка, разные наборы стилей.

- all – все устройства (по умолчанию)
- print — принтеры и режим предпросмотра
- screen — устройства с экраном
- speech — скринридеры
- width – ширина вьюпорта
- height — высота вьюпорта
- orientation — ориентация вьюпорта
- resolution — разрешение устройства вывода
/* для мобильных */
body {
background: red;
}
/* для планшетов */
@media screen and (min-width: 768px) {
body {
background: yellow;
}
}
/* для десктопов */
@media screen and (min-width: 1280px) {
body {
background: blue;
}
}