Графика
Екатерина Симонова


Графика, как информация
- логотипы
- карты
- схемы
- инфографика
- etc
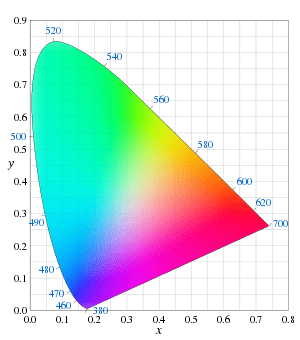
ЦВЕТ
Цветовая модель
— математическая модель описания представления цветов в виде кортежей чисел (обычно из трёх, реже — четырёх значений).

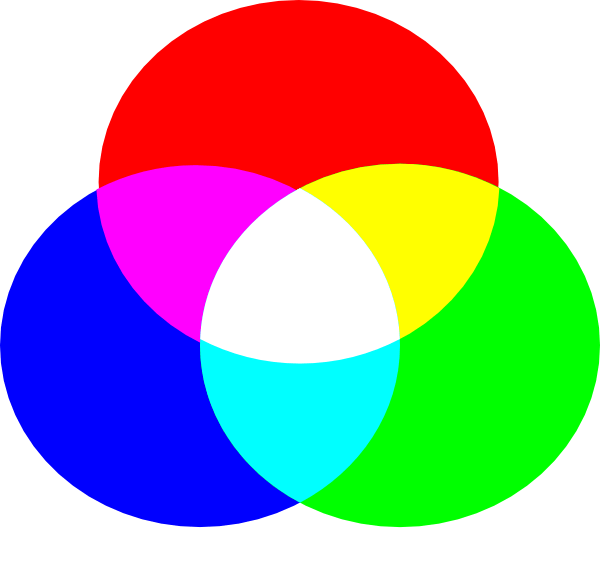
Аддитивные
- RGB (Red, Green, Blue) → RGBA
- HSL (Hue, Saturation, Lightness) → HSLA
- HSV (Hue, Saturation, Value)
Субтрактивные
- CMYK (Cyan, Magenta, Yellow, BlacK)
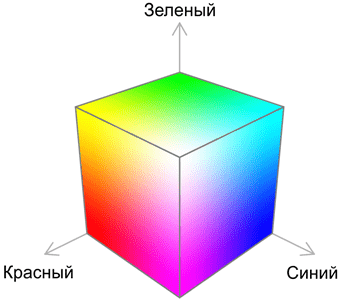
RGB
– кодирует любой цвет, представляя в виде комбинации трех цветов (каналов): красного (Red), зеленого (Green) и синего (Blue), с разной интенсивностью.

Интенсивность каждого из трех цветов – это один байт (т. е. число в диапазоне от 0 до 255):
- Белый цвет r=255; g=255; b=255
- Красный цвет r=255; g=0; b=0
- Желтый цвет r=255; g=255; b=0
- Черный цвет r=0; g=0; b=0

RGB в CSS
a:hover {
/* rgb(red, green, blue);*/
color: rgb(255, 0, 0);
/*color: rgb(100%, 0, 0);*/
}a:hover {
/*Шестнадцатеричная запись*/
color: #ff0000;
}a:hover {
/*Короткая запись*/
color: #f00;
}RGBA
Похож по синтаксису на RGB, но включает в себя альфа-канал, задающий непрозрачность элемента (0 – прозрачный, 1 – непрозрачный).
red-box:hover {
background-color: rgba(255, 0, 0, .5);
}red-box:hover {
background-color: #ff000050;
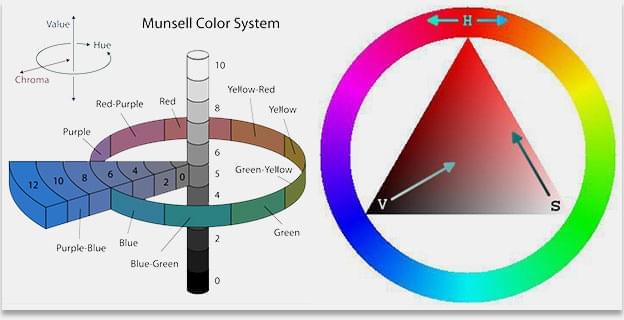
}HSL
(Hue, Saturation, Lightness)
- Hue — цветовой тон (оттенок цвета, от 0 до 360).
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому (0 – 100%).
- Lightness — это светлота цвета. Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).

HSL в CSS
.span-1 {
color: hsl(0, 0%, 100%);
}
.span-2 {
color: hsl(0, 100%, 50%);
background-color: hsl(120, 100%, 50%);
}
.span-3 {
color: hsl(30, 100%, 0%);
background-color: hsl(60, 100%, 100%);
}
span-2
span-3
HSLA в CSS
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий непрозрачность элемента.
.box {
background-color: hsla(120, 100%, 50%, 1);
}
.box:hover {
background-color: hsla(120, 100%, 50%, .5);
}
Только цвет
.box {
background-color: #f00;
}.box {
background-color: rgba(255, 0, 0, .5);
}Линейные градиенты
.box {
background-image: linear-gradient(#f00,#0f0);
}.box {
background-image: linear-gradient(45deg, #ff0 0, #f00 30%,
#0f0 30%);
}Направление градиента
.box {
background-image: linear-gradient(to top right,
purple, crimson, orangered, gold);
}.box {
background-image: linear-gradient(45deg,
purple, crimson, orangered, gold);
}Радиальные градиенты
.box {
background-image: radial-gradient(gold, purple);
}background: radial-gradient(100px 200px at 100px 10px,
white 0%, orangered 50%, purple 100%);Форма
.box {
background-image: radial-gradient(circle, gold, red);
}.box {
background-image: radial-gradient(200px 30px, gold, red);
}Положение
.box {
background: radial-gradient(at top left, gold, red);
}.box {
background-image: radial-gradient(at 600px 50px, gold, red);
}Шаблоны
background: linear-gradient(135deg, white 25%, transparent 25%) -50px 0,
linear-gradient(225deg, white 25%, transparent 25%) -50px 0,
linear-gradient(315deg, white 25%, transparent 25%),
linear-gradient(45deg, white 25%, transparent 25%);
background-size: 100px 100px;
background-color: red;Изображения
- Размер изображения
- Назначение
- Уровень детализации
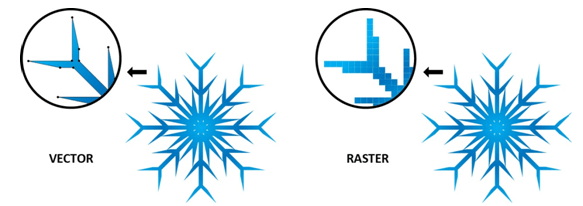
Виды графики
Векторная |
Растровая |
|
|

|
Векторная графика
– это изображения, состоящие из элементарных геометрических фигур:
- Точки
- Линии и ломаные линии
- Многоугольники
- Окружности и эллипсы
- Кривые Безье
- Текст
Недостатки векторной графики
- большое количество описательной информации для сложных объектов
- недостаточная реалистичность векторного изображения
- грузит CPU
SVG
SVG (Scalable Vector Graphics)
— язык разметки масштабируемой векторной графики
SVG в HTML5
В настоящий момент формат SVG поддерживается 95.83% браузеров.
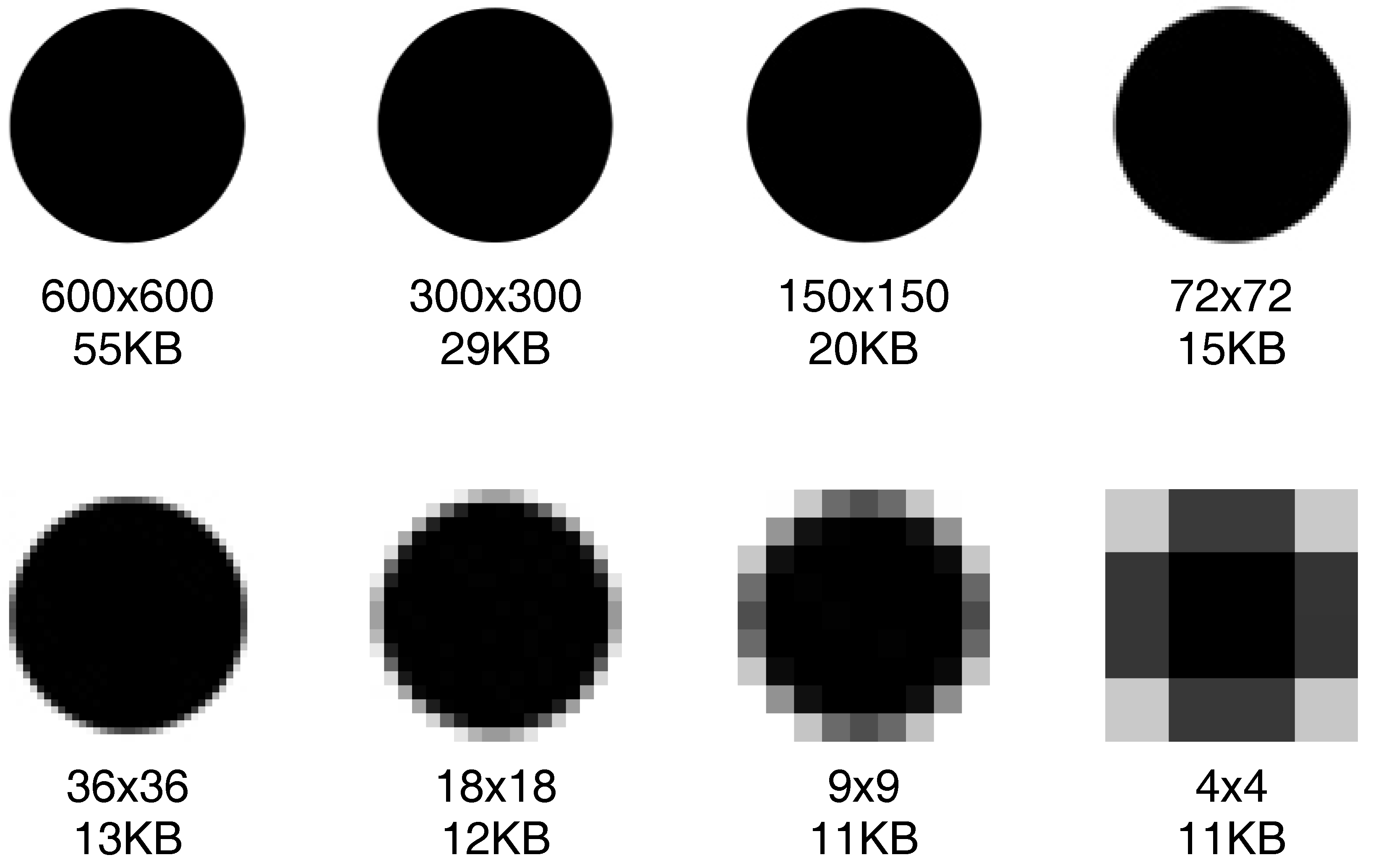
Растровая графика
Изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники – пикселы.

Характеристики растровых изображений
Разрешение

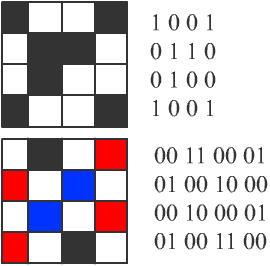
Глубина цвета
– определяет то количество оттенков, в диапазоне которых точка может изменять свой цвет.

| Глубина цвета (битов) | Количество цветов |
|---|---|
| 2 | 22 = 4 |
| 4 | 24 = 16 |
| 8 | 28 = 256 |
| 16 | 216 = 65 536 |
| 24 | 224 = 16 777 216 |
1 бит / 24 бита

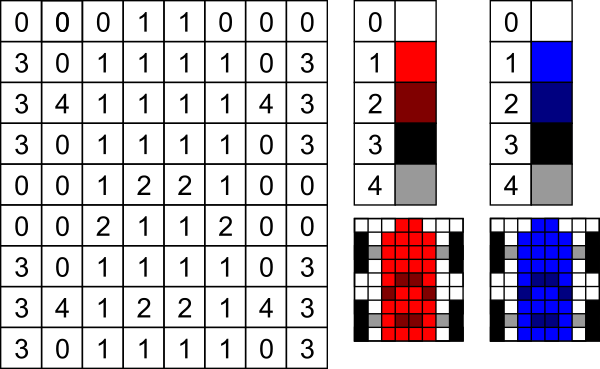
Индексированный цвет

Плюсы растрового изображения:
- высокая реалистичность изображения
- позволяет воспроизвести изображение любой сложности
Минусы растрового изображения:
- плохо масштабируются
- изображение можно редактировать только целиком
- зачастую может иметь больший размер, чем аналог векторного изображения
в вектор – 1.98 KБ, а в растре – 51 КБ
Форматы растровой графики
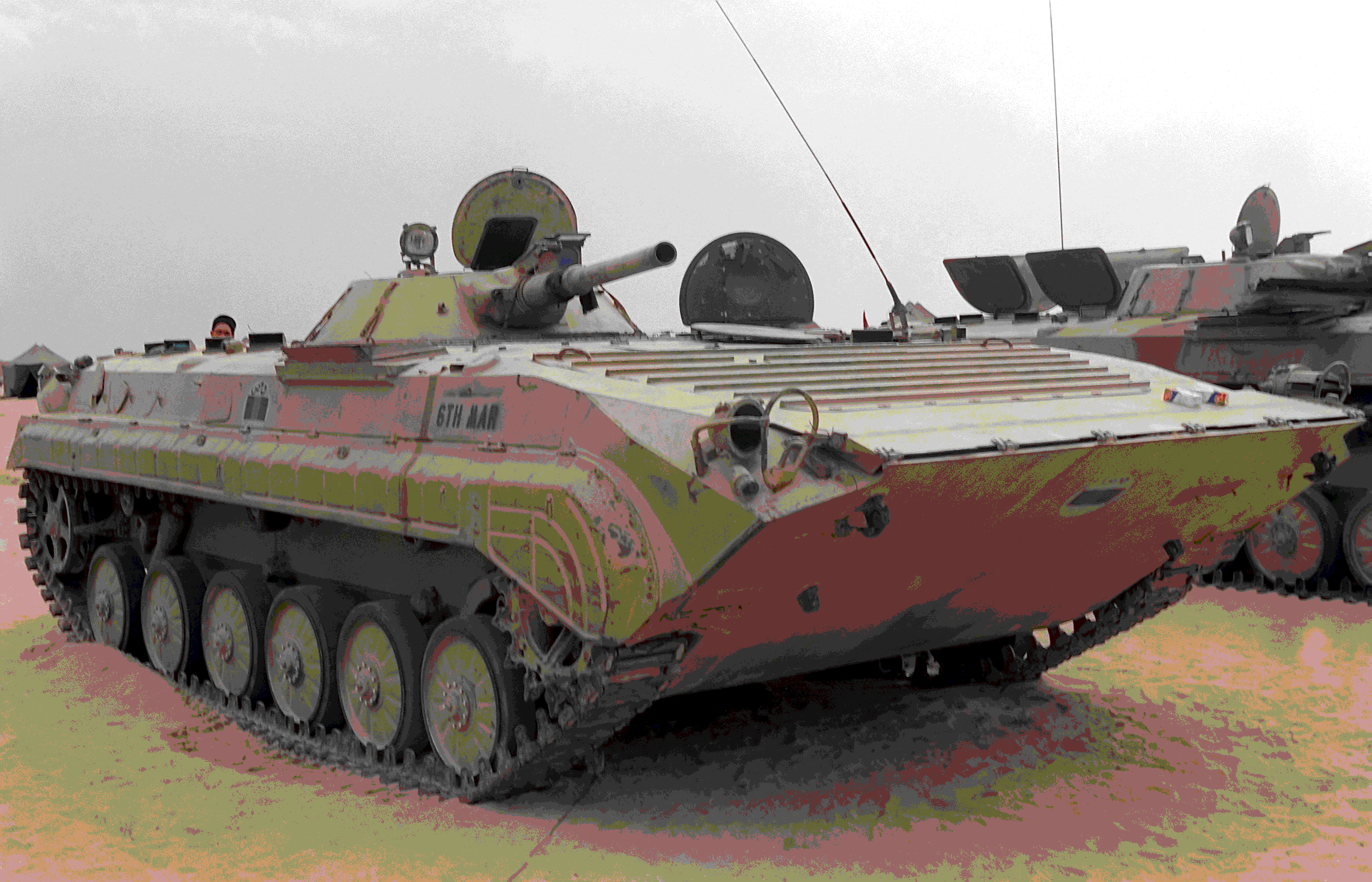
BMP (Bitmap Picture)
- c форматом BMP работает огромное количество программ
- можно сохранять черно-белые, серые полутоновые, индексные цветные и цветные изображения системы RGB
- большой объем
 15.6 MB
15.6 MB
GIF (Graphics Interchange Format)
- анимации
- однобитовая прозрачность
- индексная палитра
- стандарт разрабатывался только для поддержки 256-цветовой палитры
 365B
365B 2KB
2KB

| BMP | GIF |
| 15.6 MB | 860 KB |
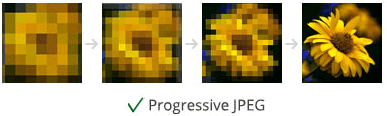
JPEG (Joint Photographic Experts Group)
применяемый для хранения фотоизображений и подобных им изображений
- может хранить изображения с глубиной цвета 24 бит
- progressive JPEG позволяет сохранять изображения с выводом за указанное количество шагов
- появление на изображениях при высоких степенях сжатия характерных артефактов
- форматом не поддерживаются анимация и прозрачный цвет


| BMP | GIF | JPEG |
| 15.6 MB | 860 KB | 980 KB |

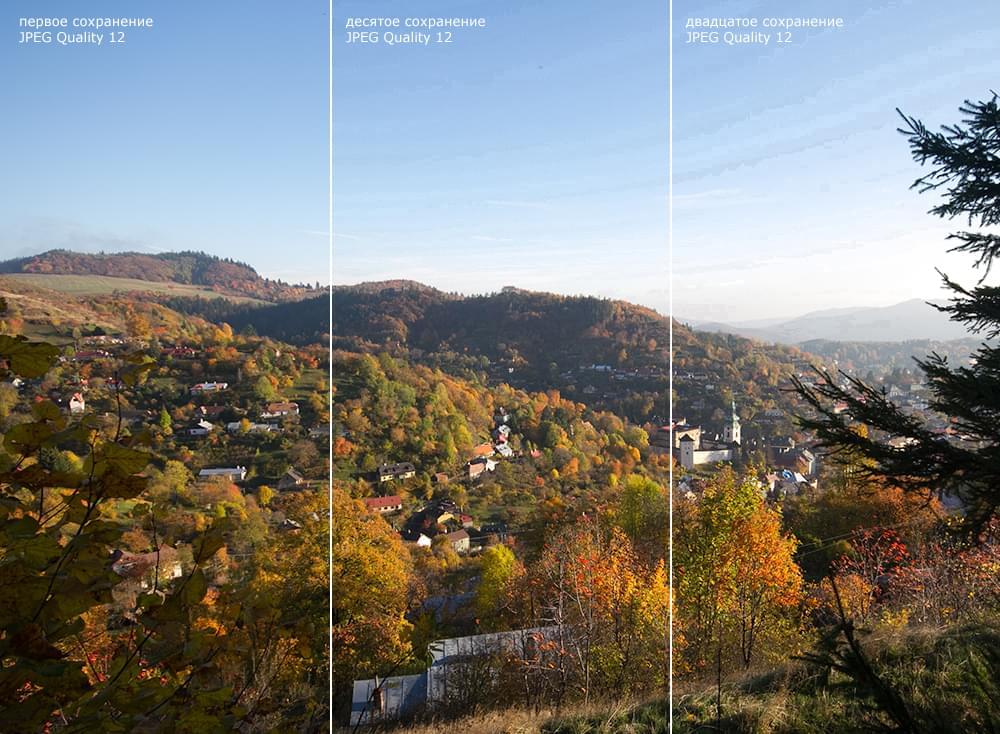
Множественное сохранение

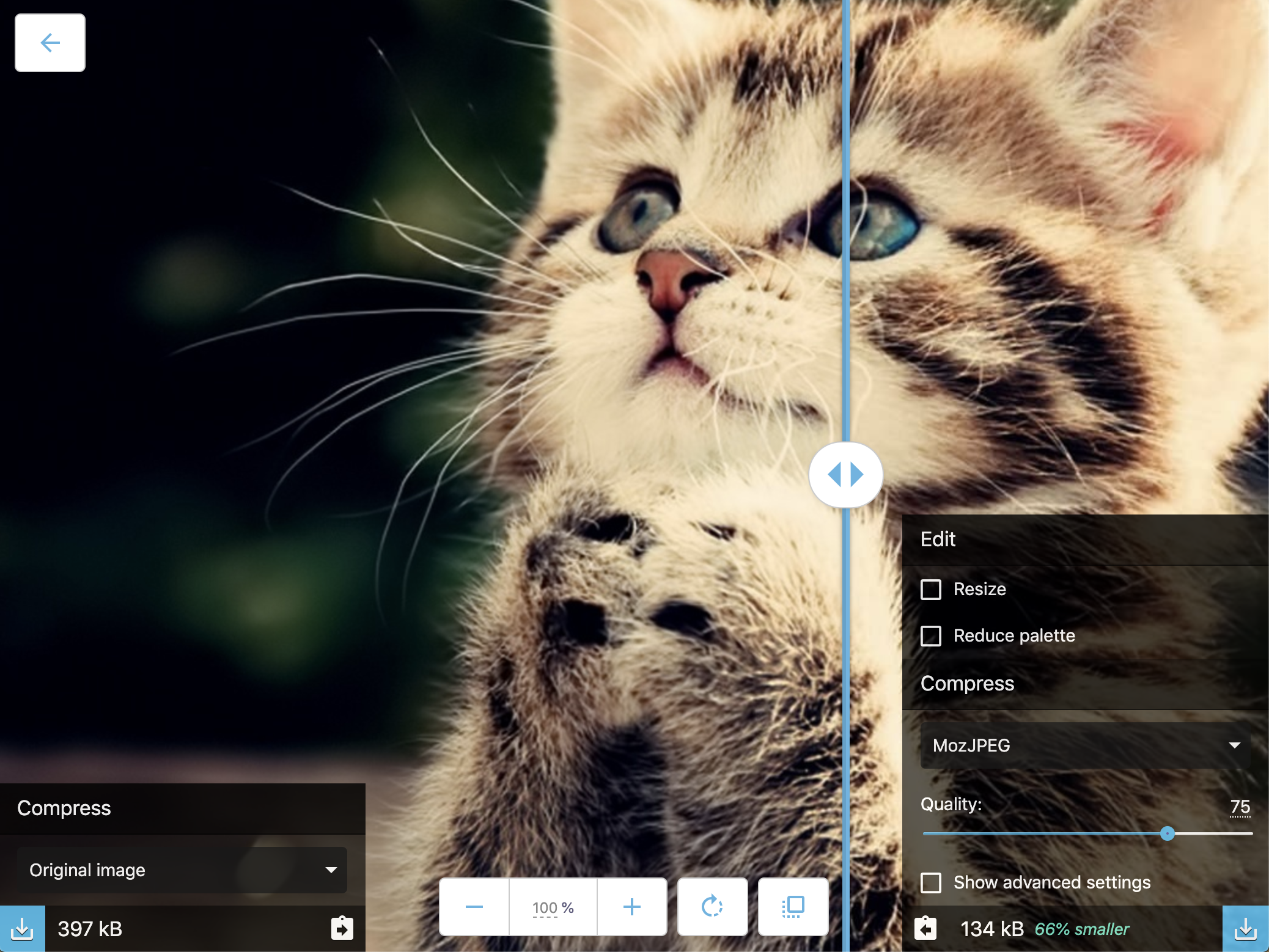
Про оптимизацию изображения
mozJPEG
PNG (Portable Network Graphics)
- альфаканал
- обладает более высокой степенью сжатия для файлов с большим количеством цветов
- пересохранение изображения проходят без потерь в качестве.
- цветное индексированное изображение (PNG-8 работает с 256 цветами, PNG-24 – с 16,7 млн. цветов )
- не подходит для фотографий

| JPEG | PNG |
| 397KB | 2.07MB |
PNG vs GIF
| png-8 | gif |

|

|
| 16 KB | 17 KB |

| BMP | GIF | JPEG | PNG |
| 15.6 MB | 860 KB | 980 KB | 4.9MB |

WebP

WebP
– обеспечивает сжатие изображений как с потерями, так и без потерь.

| BMP | GIF | JPEG | PNG | WebP |
| 15.6 MB | 860 KB | 980 KB | 4.9MB | 450KB |
WebP
- Меньший размер файла
- Улучшенный алгоритм сжатия
- Более качественный переходы цвета
- Маска альфа-канала
- Искажение имеет пластиковый вид
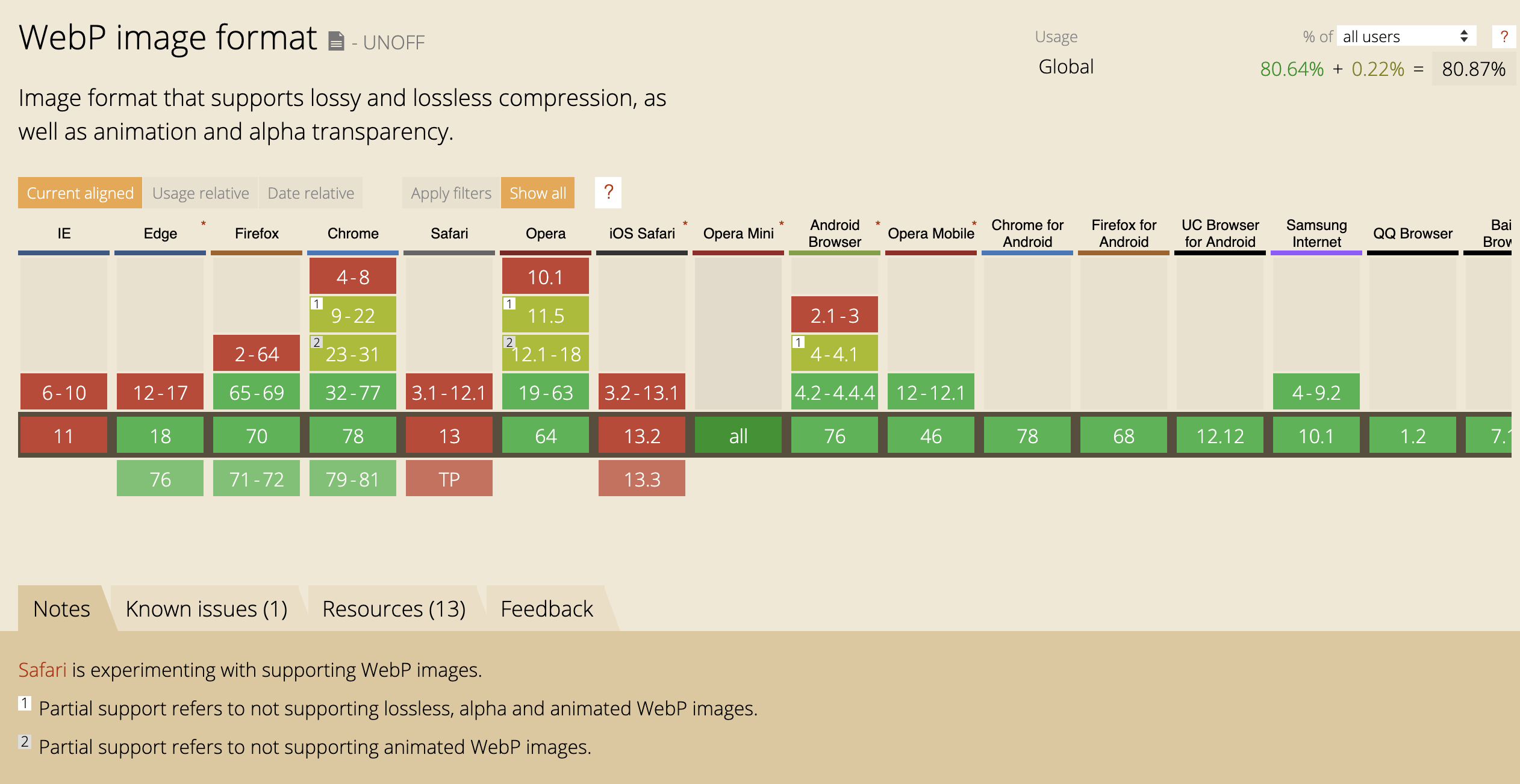
Поддержка

Инструменты сжатия

Оптимизация SVG
– заключается в удалении «ненужной» информации из SVG, тем самым уменьшается размер самого файла.
- SVG Cleaner
- SVG Scour (для работы необходимо установить Python)
- SVG Optimizer (для работы необходимо установить Node.js)
До сжатия
После сжатия
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" height="300"><circle stroke="#f00" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
0.614 KiB – 68.2% = 0.195 KiB
img
<img src="img.png" alt="Изображение про img"
title="Что-то дополнительное" height="100" width="200">
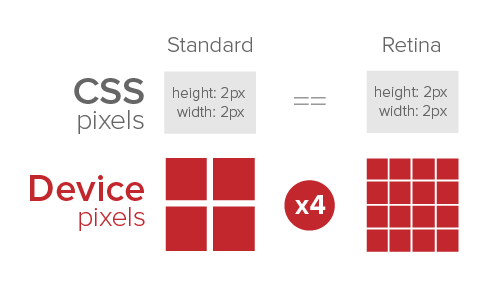
Retina дисплей

Изображение


Изображение


srcset
<img src="img.png" alt="котик" height=100 width=200
srcset="img@2x.png 2x">
<img src="img800.png" alt="котик" height=100 width=200
srcset="img800.png 800w, img1500.png 1500w">

Picture
<img src="img.png" alt="picture" height=100 width=200>
Picture
<source media="(min-width: 800px)"
srcset="images/filter-cat.jpg" type="image/jpeg">
<source media="(max-width: 799px)"
srcset="images/cat.png" type="image/png">
<img src="img.png" alt="котик" height=100 width=200>

object-fit
fill

contain

cover

none

Background
.box1 {
background-image: url(pusheen.png);
}Размеры фона
.box1 {
background-image: url(pusheen.png);
background-size: 100%;
/*background-size: 100% auto;*/
}Размеры фона
.box1 {
background-image: url(pusheen.png);
background-size: 100% 100%;
/*Можно указывать значение в px*/
}cover/contain
.box1 {
background-image: url(pusheen.png);
background-size: cover;
}
.box2 {
background-image: url(pusheen.png);
background-size: contain;
}Повторение картинок
.box0 {
background-repeat: repeat; /*по умолчанию*/
}
.box1 {
background-repeat: no-repeat;
}
.box2 {
background-repeat: repeat-x;
}
.box3 {
background-repeat: repeat-y;
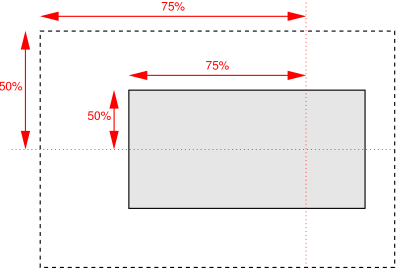
}Положение фона
.box1 {
background-image: url(pusheen.png);
/*left | center | right | <проценты> | <значение>*/
/*top | center | bottom | <проценты> | <значение>*/
background-position: 75% 50%;
}
Про background-position
background-position: 0 0;background-position: 50px 50px;background-position: 100% 0;background-position: 100% 100%;background-position: 0 100%;background-position: 0 0;Фиксация фона
.box1 {
background-image: url(windows.png);
/*scroll | fixed | local*/
background-attachment: fixed
}
Какой-то текст
scroll
fixed
local
Область позиционирования
.box { background-repeat: no-repeat; padding: 20px; }
.box1 { background-origin: border-box; }
.box2 { background-origin: padding-box; /*по умолчанию*/ }
.box3 { background-origin: content-box; }Короче
/* background: <bg-image> ||
<position> [ / <bg-size> ]? || <repeat-style> ||
<attachment> || <'background-color'>*/
.box {
background: url(pusheen.png) 50% 10% / 50px 80px
no-repeat #290;
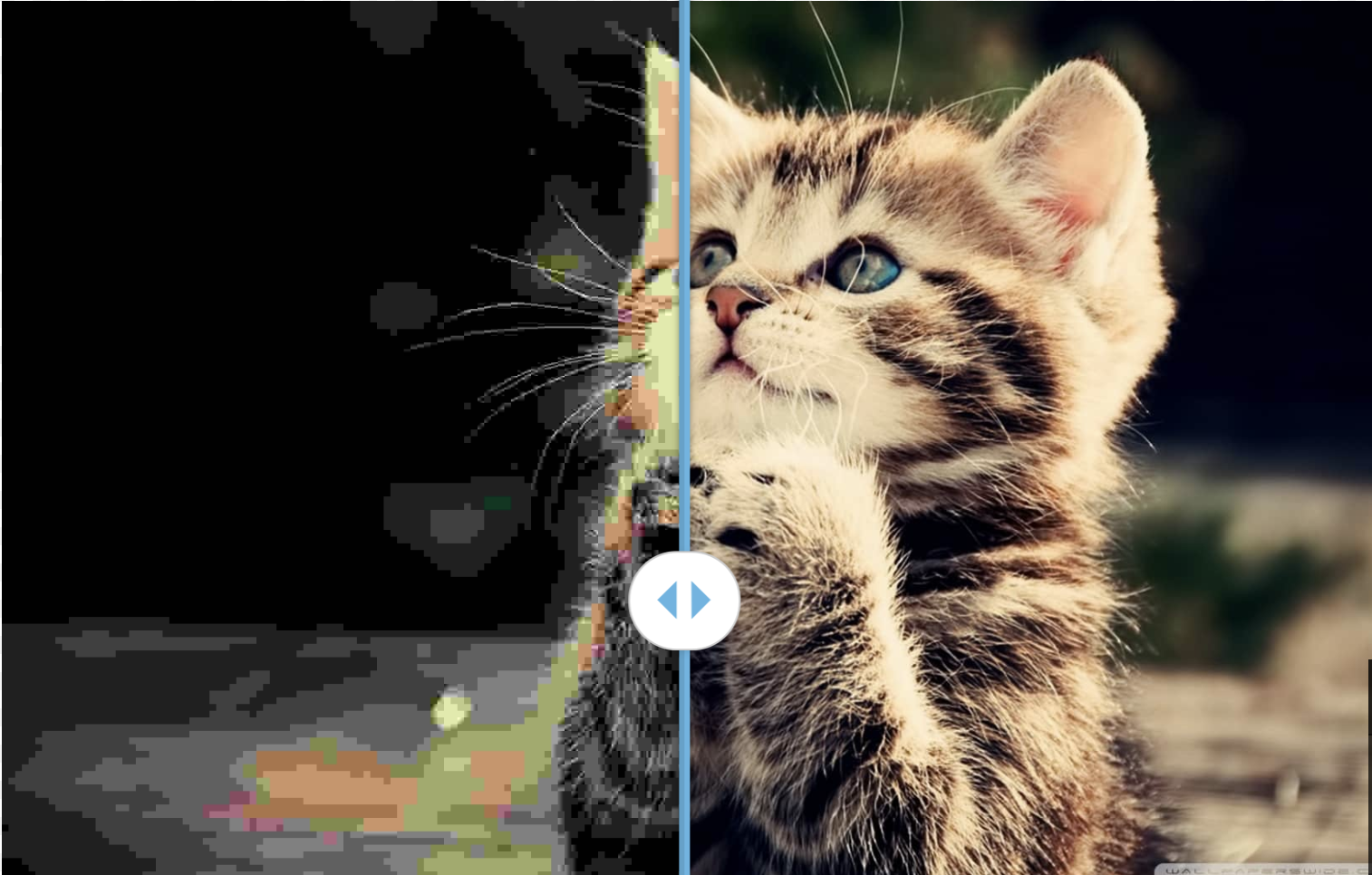
}Фильтры
.cat {
opacity: .5;
}








Объединение фильтров
.cat {
filter: invert(100%) sepia(100%);
}
Поддержка

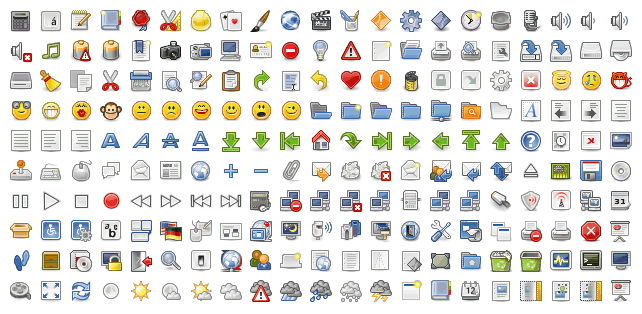
Спрайты
Спрайты
– прием объединить много изображений в одно.

Спрайты в css
Нужно сделать кнопки "поделиться"
.social {
width: 100px;
height: 100px;
background-repeat: no-repeat;
background-image: url(share.svg)
}
.fb {
background-position: 0 0;
}
.fb:hover {
background-position: 0 -100px;
}
.twitter {
background-position: -100px 0;
}
.twitter:hover {
background-position: -100px -100px;
}Как это работает?
Особенности:
- Меньше запросов к серверу
- Смена по hover
- Сложно добавлять новые картинки (но можно автоматизировать)
SVG-спрайты
<svg style="display: none;">
<symbol id="instagram" viewBox="0 0 24 28">...</symbol>
<symbol id="vk" viewBox="0 0 30 28">...</symbol>
</svg>
<div class="icons">
<svg width="20px" height="20px">
<use xlink:href='#instagram'/>
</svg>
<svg width="20px" height="20px">
<use xlink:href='#vk'/>
</svg>
</div>
SVG-спрайты
SVG: группировка и переиспользование элементовStyling SVG <use> Content with CSS
Base64
– способ оптимизации загрузки изображения.

.logo {
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My+);
}- отсутствие запроса к серверу
- картинка не кэшируется
- увеличение размера файла (css/html)
- "мусор" в коде
Работа с макетами

Цвета в проекте

Экспорт изображений

Работа с элементом